✍️ Mis à jour le 24 décembre 2024

Résultat de notre test : 4,5/5
Notre expérience avec Draftbit a été extrêmement positive, l’outil nous a permis de créer des applications mobiles rapidement et efficacement, sans nécessiter de compétences approfondies en programmation. Nous apprécions particulièrement sa flexibilité et sa capacité à intégrer des APIs, ce qui en fait un choix idéal pour les développeurs et les non-développeurs.
Créer une application mobile peut sembler être une tâche intimidante, surtout si tu n’as pas de compétences en programmation.
La complexité du développement, les coûts associés et le temps nécessaire pour transformer une idée en application fonctionnelle peuvent dissuader de nombreux entrepreneurs et créateurs.
Cependant, la technologie a évolué pour rendre ce processus beaucoup plus accessible grâce à des outils de développement sans code ou à faible dose. Ces outils permettent à presque tout le monde de transformer une idée en réalité, sans nécessiter de compétences techniques approfondies.
Aujourd’hui, nous allons explorer dans ce test ce qu’est Draftbit, ses fonctionnalités principales, mais aussi ses tarifs.
🕰️ Pas le temps de tout lire ? Voici ce que tu dois retenir sur Drafbit :
👉 Interface de conception visuelle : L’interface glisser-déposer de Draftbit permet de concevoir facilement l’interface utilisateur de ton application avec une bibliothèque de composants préconstruits (boutons, images, champs de texte, formulaires, etc.).
👉 Connexion aux APIs : Intègre des données en temps réel en te connectant à des APIs REST externes. Affiche des informations provenant de bases de données, interagis avec des services tiers et synchronise des données sans écrire de code complexe.
👉 Aperçu en temps réel : Prévisualise ton application directement sur ton appareil ou dans le navigateur au fur et à mesure que tu la construis. Vois immédiatement les effets de tes modifications et teste les interactions utilisateur en temps réel.
👉 Publication facile : Publie ton application sur différentes plateformes en quelques clics. Déploie une PWA pour le web ou teste ton application mobile via Apple Testflight ou Google Play Beta avant de la soumettre pour publication officielle.
👉 Personnalisation avancée : Draftbit permet d’ajouter du code personnalisé pour les développeurs souhaitant aller plus loin. Injecte du contenu JavaScript, ajoute des fonctions personnalisées et utilise des packages npm pour des fonctionnalités étendues.
Présentation de Drafbit
Draftbit est une plateforme permettant de concevoir des logiciels mobiles natifs pour iOS et Android sans avoir à programmer.
Fondée par une équipe de passionnés de technologie, l’entreprise vise à rendre la création de logiciels accessible à tous, peu importe leur niveau de compétence en développement.
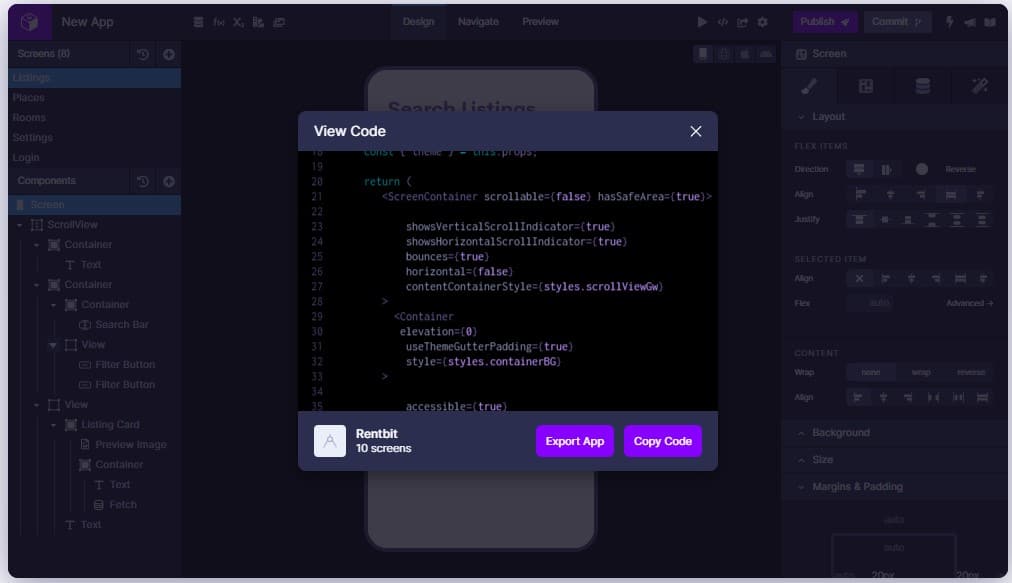
L’outil lui-même dispose d’une interface intuitive de type glisser-déposer, où tu peux concevoir, construire, tester et publier ton projet, tout en ayant accès au code source.
Draftbit se distingue par sa flexibilité, te permettant de personnaliser chaque détail de ton logiciel et de te connecter à divers services et APIs externes pour enrichir ses capacités.

À qui s’adresse Drafbit ?
Draftbit s’adresse à une variété de profils, chacun trouvant son utilité dans cet outil en fonction de ses besoins et compétences :
- Entrepreneurs voulant lancer rapidement un produit mobile
- Startups cherchant à optimiser leur workflow avec une solution interne
- Développeurs souhaitant accélérer le processus de création de logiciels
- Designers souhaitant transformer leurs maquettes en produits fonctionnels
- PME et grandes entreprises cherchant à développer des outils internes sans mobiliser des équipes de développeurs
Les fonctionnalités principales de Drafbit
Draftbit offre une multitude de fonctionnalités pour te permettre de créer des applications complètes et performantes.
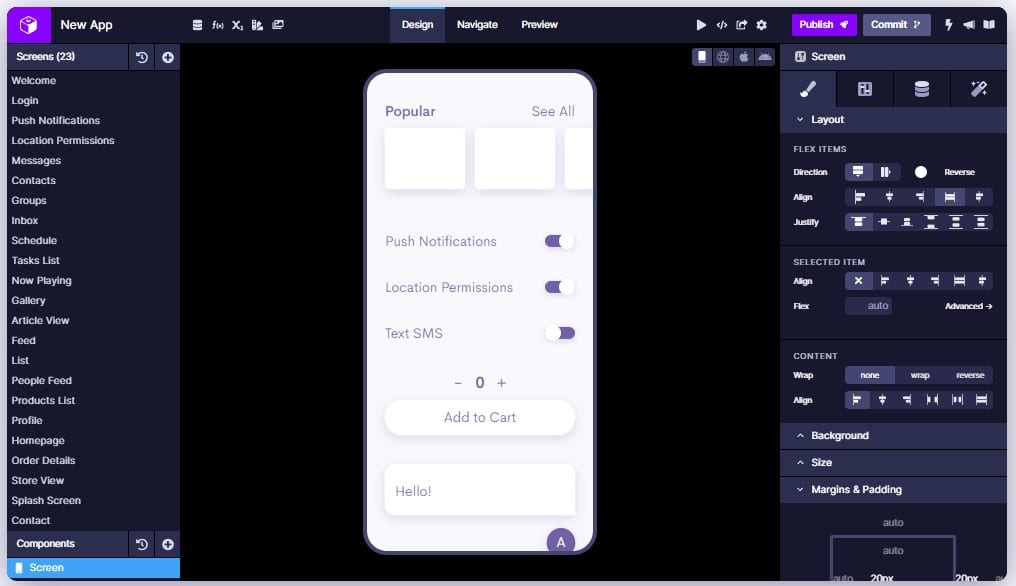
Interface de conception visuelle
L’outil glisser-déposer de Draftbit est l’une de ses caractéristiques les plus puissantes. Il te permet de concevoir l’interface utilisateur de ton logiciel de façon intuitive et sans difficulté.
Tu peux choisir parmi une vaste bibliothèque de composants préconstruits, tels que des boutons, des images, des champs de texte, des formulaires, et bien plus encore.
Ces éléments peuvent être facilement personnalisés en termes de style, de couleur, et de disposition pour s’adapter parfaitement à l’esthétique de ton projet. En utilisant cette présentation visuelle, tu peux voir en temps réel à quoi ressemblera ton logiciel, ce qui facilite les ajustements rapides et les itérations continues.

Connexion aux APIs
Avec Draftbit, tu peux intégrer des données en temps réel dans ton logiciel en te connectant à des APIs REST externes.
Que tu souhaites afficher des informations provenant d’une base de données externe, interagir avec des services tiers ou synchroniser des données entre différents systèmes, la connexion aux APIs est simplifiée.
Il te suffit d’entrer l’URL de l’API et de mapper les données aux composants de ton projet. Cette intégration te permet de créer des solutions robustes et connectées sans écrire de code complexe.
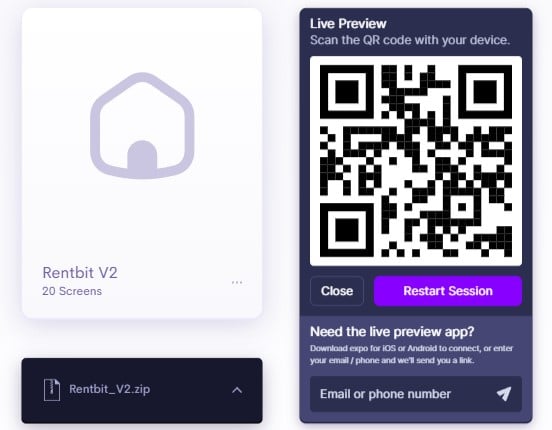
Aperçu en temps réel
L’aperçu en temps réel est une fonctionnalité cruciale qui te permet de prévisualiser ton projet directement sur ton appareil ou dans le navigateur au fur et à mesure que tu le construis.
Cette présentation te donne une vision précise de l’apparence et du fonctionnement de ton logiciel sur différents dispositifs, ce qui est essentiel pour garantir une expérience utilisateur optimale.
Tu peux voir immédiatement les effets de tes modifications, tester les interactions utilisateur et effectuer des ajustements en temps réel, rendant le processus de développement beaucoup plus efficace et moins sujet aux erreurs.
Publication facile
Que tu souhaites déployer un logiciel web ou le publier sur les App Stores, Draftbit te permet de le faire en quelques clics.
Pour les logiciels web, tu peux déployer une Progressive Web App (PWA) en quelques minutes. Pour les logiciels mobiles, tu peux tester ton produit via Apple Testflight ou Google Play Beta avant de le soumettre pour une publication officielle.
Cette flexibilité de publication te permet de partager ton logiciel avec des utilisateurs réels rapidement et de recueillir des feedbacks pour des itérations futures.

Personnalisation avancée
Bien que Draftbit soit conçu pour être utilisé sans code, il offre également la possibilité de personnaliser pour les développeurs qui souhaitent aller plus loin.
Tu peux injecter du contenu JavaScript, ajouter des fonctions personnalisées, et utiliser des packages npm pour étendre les fonctionnalités de ton application.
Cette personnalisation avancée te permet de contrôler chaque détail de ton application, de la logique métier à l’apparence visuelle, en passant par les interactions utilisateur.
Tu peux également créer des thèmes personnalisés pour assurer une cohérence visuelle à travers toutes les parties de ton application.

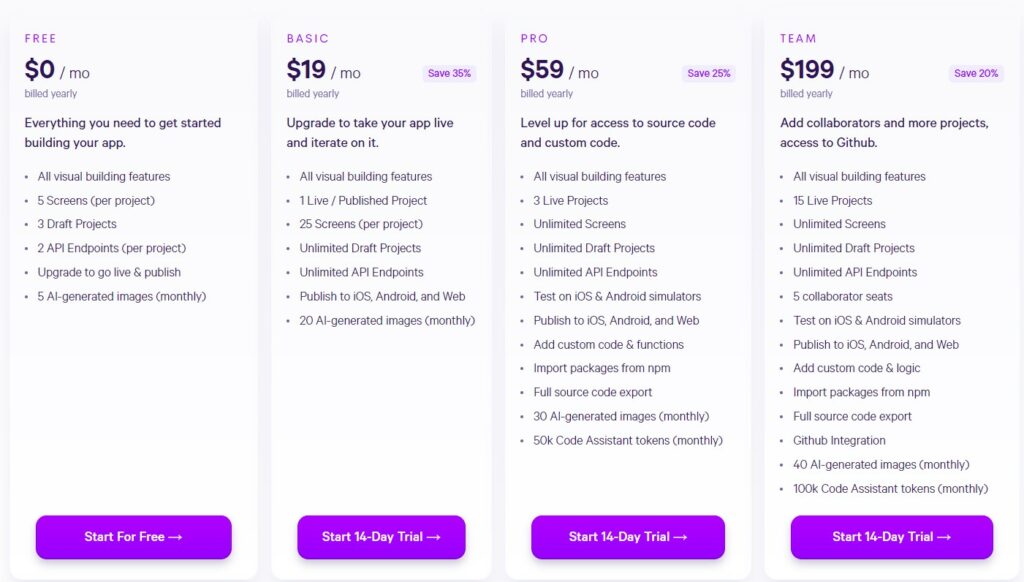
Les tarifs pour Drafbit
Draftbit propose plusieurs prix pour répondre aux besoins variés de ses utilisateurs, des débutants aux équipes professionnelles.
Plan Gratuit
Le plan gratuit est parfait pour débuter avec Draftbit. Il inclut toutes les fonctionnalités visuelles, jusqu’à 5 écrans par application, 3 brouillons et 2 points de terminaison API.
C’est idéal pour les petites réalisations ou pour explorer la plateforme sans frais.
Plan Basic
Le plan Basic, à 19€/mois (facturé annuellement), est conçu pour ceux qui souhaitent publier leurs créations.
Il te donne la possibilité de gérer une application live avec un maximum de 25 écrans, un nombre illimité de brouillons, des points d’extrémité API sans limite, et de publier sur iOS, Android et le Web.
Plan Pro
Le plan Pro, à 59€/mois (facturé annuellement), s’adresse aux utilisateurs avancés et aux développeurs. Il donne accès au code source, permet l’ajout de contenu personnalisé et l’importation de packages npm.
Ce plan propose également des tests sur simulateurs iOS et Android, la publication sur plusieurs plateformes, et des options avancées.
Plan Team
Le plan Team, à 199€/mois (facturé annuellement), est idéal pour les équipes travaillant sur plusieurs projets simultanément. Il permet de gérer jusqu’à 15 applications live, avec des écrans et des collaborations sans limite, et inclut une intégration GitHub.
Ce plan propose aussi des tests sur simulateurs et des options de publication sur diverses plateformes, facilitant ainsi la gestion des tâches complexes et la collaboration entre les membres de l’équipe.

Les avantages & inconvénients de Drafbit
Draftbit est un outil puissant pour la création d’applications, mais comme tout outil, il a ses forces et ses faiblesses. Voici un aperçu des principaux avantages et inconvénients de l’outil.
Les avantages
✅ Interface intuitive et facile à utiliser
✅ Accès au code source pour une personnalisation totale
✅ Prévisualisation en temps réel sur appareil ou navigateur
✅ Intégration facile avec des APIs et services externes
Les inconvénients
❌ La personnalisation peut être limitée dans certains cas
En résumé : notre avis sur Drafbit
Notre expérience avec Draftbit a été très positive. Cet outil nous a permis de transformer rapidement des idées en applications fonctionnelles, sans nécessiter de compétences approfondies en programmation.
L’outil se distingue par sa flexibilité et sa capacité à personnaliser chaque aspect de l’application, ce qui en fait un choix idéal pour les entrepreneurs, les développeurs et les équipes de projet.
Draftbit facilite la conception, la construction et la publication d’applications grâce à une interface intuitive et des fonctionnalités puissantes.
La possibilité de prévisualiser en temps réel et de connecter des APIs externes rend l’expérience utilisateur encore plus fluide et interactive.
Cependant, la seule contrainte rencontrée a été la nécessité de temps pour maîtriser les fonctionnalités les plus avancées.
Pour tirer pleinement parti de tout ce que Draftbit offre, il faut un peu de pratique et d’apprentissage. Mais une fois maîtrisé, il devient un outil inestimable dans ton arsenal de développement.
Rejoins 20 000+ makers et reçois tous les lundi, nos derniers conseils pour lancer, gérer et revendre ton business en ligne 📨
Comment bien utiliser Drafbit ?
- Inscris-toi et crée un compte : La première étape est de t’inscrire sur la plateforme Draftbit et de créer un compte. C’est rapide et gratuit pour commencer.
- Commence un nouveau projet : Utilise l’interface glisser-déposer pour concevoir l’interface utilisateur de ton application. Choisis parmi une vaste gamme de composants préconstruits et personnalise-les selon tes besoins.
- Connecte des APIs : Pour ajouter des données en temps réel à ton application, connecte-toi à des APIs REST externes. Cela te permettra d’afficher des informations dynamiques et de rendre ton produit plus interactif.
- Prévisualise ton travail : Prévisualise ton application sur ton appareil mobile ou dans le navigateur pour t’assurer qu’elle fonctionne comme prévu. Cette étape est cruciale pour vérifier l’expérience utilisateur et effectuer les ajustements nécessaires.
- Ajoute des interactions et des actions : Enrichis l’expérience utilisateur en ajoutant des interactions et des actions. Utilise les capacités de Draftbit pour configurer des événements, des navigations et des conditions qui rendront ton application plus dynamique.
- Teste ton application : Teste ton application via Apple Testflight ou Google Play Beta. Ces plateformes te permettent de recueillir des feedbacks des utilisateurs et de t’assurer que tout fonctionne correctement avant la publication officielle.
- Publie ton travail : Publie ton application sur les App Stores (iOS et Android) ou en tant que Progressive Web App (PWA) pour le web. Draftbit simplifie ce processus en te guidant à chaque étape.
- Collabore avec ton équipe : Ajoute des membres à ton projet et collabore en temps réel. Partage des versions de ton travail pour recueillir des feedbacks et travailler ensemble plus efficacement.
- Personnalise le code source : Personnalise le pour ajouter des capacités avancées. Draftbit te permet d’injecter du contenu personnalisé et d’importer des packages de npm pour étendre les possibilités de ton produit.
- Déploie et maintiens ton projet : Utilise les outils fournis par Draftbit pour déployer et maintenir ton application. Continue d’itérer en fonction des feedbacks des utilisateurs et des besoins de ton entreprise.