Bienvenue cher Maker !
Découvre une méthode concrète pour changer de vie professionnelle en 3 mois, en t’appuyant sur tes compétences, ce qui te passionne vraiment et ton propre rythme, même si aujourd’hui tu doutes de ta légitimité, que tu te trouves trop jeune ou trop vieux pour passer à l’action :
Je récupère la méthode gratuite.
Bienvenue à nouveau cher Maker !
Découvre une méthode concrète pour changer de vie professionnelle en 3 mois, en t’appuyant sur tes compétences, ce qui te passionne vraiment et ton propre rythme, même si aujourd’hui tu doutes de ta légitimité, que tu te trouves trop jeune ou trop vieux pour passer à l’action :
Je récupère la méthode gratuite.
✍️ Mis à jour le 16 janvier 2025

Résultat de notre test : 4,8/5
Nous avons trouvé que Divi offre une grande flexibilité et permet de créer des designs professionnels sans avoir à coder, ce qui a été un vrai atout pour nos projets WordPress. Cependant, lors de notre utilisation, nous avons constaté qu’il fallait un peu de temps pour se familiariser avec toutes ses fonctionnalités et tirer pleinement parti de son potentiel.
Les page builder WordPress ont transformé la création de sites en la rendant accessible à tous, y compris aux débutants sans compétences techniques.
Grâce à ces outils, il devient possible de concevoir des sites professionnels de manière rapide et intuitive, ce qui simplifie le travail des novices tout autant que celui des experts.
Aujourd’hui, de nombreuses solutions sont disponibles, chacune offrant ses propres avantages et inconvénients.
Après avoir testé plusieurs de ces options, nous trouvons que Divi se démarque par sa flexibilité et la richesse de ses fonctionnalités.
?️ Pas le temps de tout lire ? Voici ce que tu dois retenir sur Divi :
? Éditeur visuel en temps réel : Cet éditeur te permet de construire et de modifier des pages directement sur le front-end. Tu vois immédiatement le résultat de tes changements, ce qui rend la création intuitive et accessible, même sans codage.
? Modules variés et personnalisables : Divi comprend plus de 200 modules, tels que des galeries, formulaires et appels à l’action, que tu peux personnaliser entièrement. Cela te permet d’adapter chaque élément pour correspondre au style de ton site.
? Design adaptatif : Divi optimise automatiquement l’affichage de ton site sur différents appareils. Tu peux également affiner chaque composant pour garantir une expérience fluide, que ce soit sur ordinateur, tablette ou mobile.
? Historique et sauvegarde : Avec Divi, tu peux revenir à des versions antérieures de ton travail grâce à son système d’historique. La fonction de sauvegarde automatique assure que tu ne perdras jamais ton contenu en cas de problème technique.
Présentation de Divi
Divi est reconnu comme l’un des meilleurs constructeurs de page pour WordPress, et en 2026, il continue d’être un choix privilégié pour de nombreux créateurs de sites web.
Développé par Elegant Themes, ce thème WordPress propose un constructeur de pages visuel qui facilite la mise en page sans nécessiter de compétences en code.
Lors de nos projets WordPress, nous avons pu tester Divi et explorer ses différents modules et options de personnalisation.
Ce qui nous a particulièrement impressionnés, c’est la fluidité du processus de création et la flexibilité que ce thème apporte pour répondre à divers besoins de conception.
Avec une licence Divi, nous avons apprécié la facilité d’utilisation pour des projets nécessitant des mises à jour rapides et des ajustements fréquents.
L’éditeur visuel de Divi permet de voir instantanément chaque modification, ce qui rend la mise en page plus intuitive et interactive.
Que ce soit pour essayer de nouveaux designs ou pour ajuster des pages existantes, Divi s’est révélé être un outil essentiel.

À qui s’adresse Divi ?
Divi est un thème WordPress SEO polyvalent qui répond aux besoins de divers utilisateurs, chacun pouvant tirer parti de ses fonctionnalités selon ses objectifs. Voici les profils auxquels Divi s’adresse :
- Freelancers en web design : Pour les indépendants qui recherchent un constructeur de pages rapide et intuitif pour leurs projets. Grâce à Divi, tu peux répondre aux attentes de tes clients en créant des sites web attractifs avec des modules personnalisables et une interface intuitive.
- Agences de création de sites : Divi est idéal pour les agences qui doivent créer et prototyper des sites sur mesure tout en respectant les délais. Sa bibliothèque de thèmes et de modules réutilisables facilite la collaboration en équipe et l’organisation des projets sous une seule licence.
- Propriétaires de petites entreprises : Pour construire un site vitrine sans faire appel à un développeur, Divi est une solution accessible. Avec des modèles de mise en page préconstruits et de nombreuses options de personnalisation, ce thème simplifie la création de pages web professionnelles.
- Débutants en conception web : Divi propose une interface facile à prendre en main, avec des modules et des mises en page prédéfinis qui facilitent la création. Tu pourras tester et apprendre à concevoir des sites à ton rythme, tout en réalisant des pages de qualité professionnelle.
Les fonctionnalités principales de Divi
Pour exploiter pleinement le potentiel de Divi, il est essentiel de comprendre ses principales fonctionnalités. Ce thème WordPress se distingue par la richesse de ses outils qui facilitent la conception de sites uniques et professionnels, adaptés à tous les niveaux d’expérience.
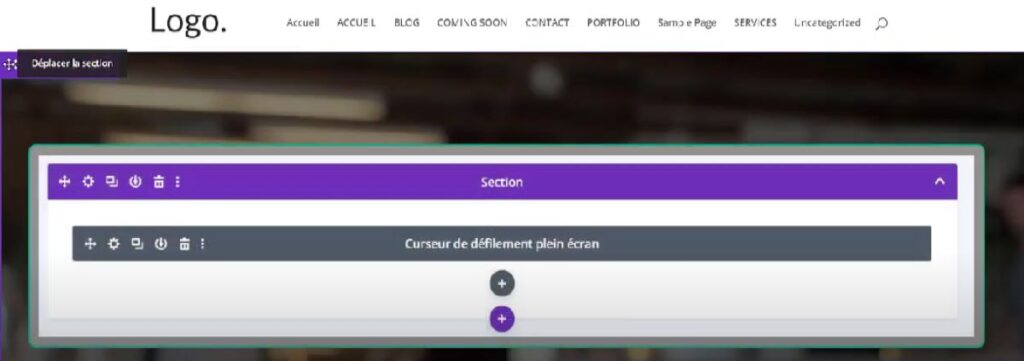
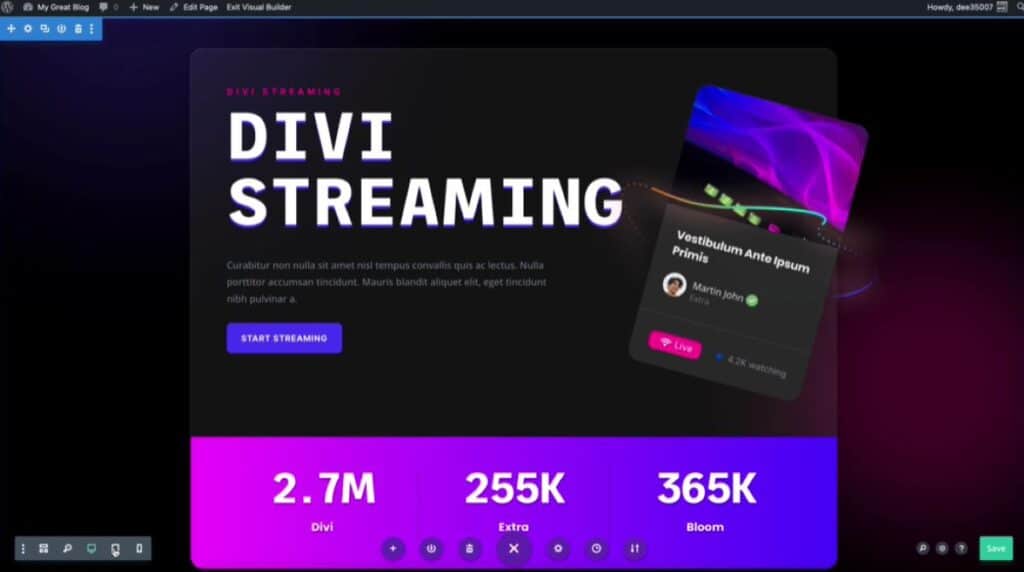
Éditeur visuel en temps réel
L’éditeur visuel de Divi, un puissant builder intégré à ce thème WordPress, permet de concevoir et de modifier des pages directement sur le front-end.
À chaque mise à jour ou ajustement, tu peux voir le résultat instantanément, ce qui offre un retour immédiat sur l’apparence finale de ton site web.
Cette fonctionnalité rend la création de contenu intuitive et interactive, même pour ceux sans expérience en codage.
L’interface de Divi est pensée pour offrir une expérience fluide en termes de mise en page, te permettant d’ajouter, déplacer ou supprimer des modules par simple glisser-déposer.
Divi se positionne ainsi comme un constructeur de pages complet, optimisé pour une utilisation rapide et intuitive.

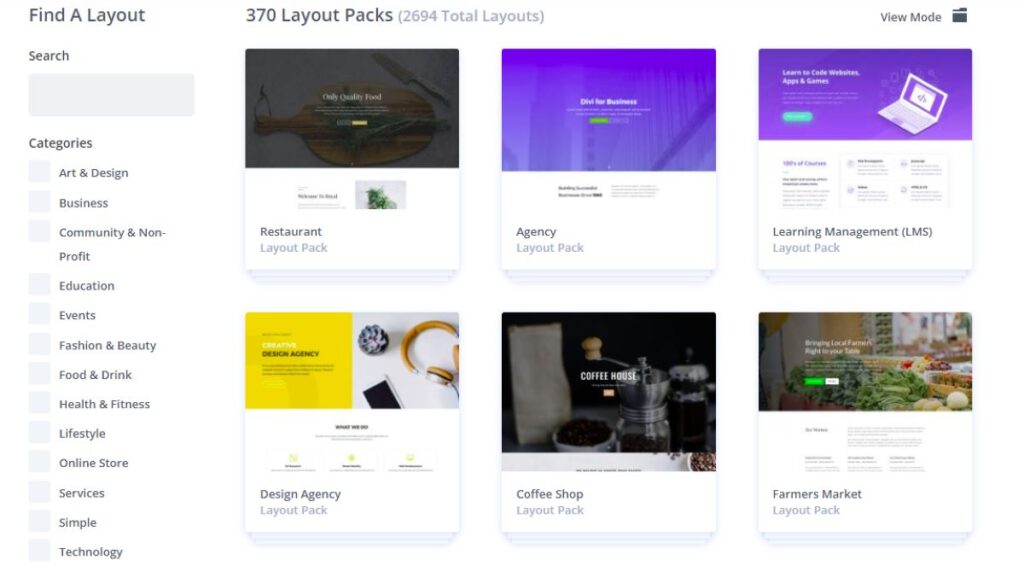
Modèles variés et personnalisables
Divi met à disposition une bibliothèque étendue de plus de 200 modules.
Tu y découvriras des galeries d’images, des formulaires de contact, des boutons d’appel à l’action, des avis clients, et bien d’autres options.
Chaque module est entièrement modifiable : couleurs, polices, tailles et bien plus peuvent être ajustés selon ton envie.
Cette flexibilité te donne la liberté de créer des mises en page uniques et adaptées à tes besoins spécifiques.

Design adaptatif
Avec le thème Divi, le design adaptatif est intégré par défaut, garantissant que chaque page de ton site WordPress s’affiche de manière optimale sur toutes les plateformes.
Que ton audience consulte ton site web depuis un ordinateur, une tablette ou un smartphone, l’apparence reste cohérente et professionnelle.
En plus de cette mise en page responsive, Divi permet d’ajuster manuellement chaque détail, offrant ainsi une personnalisation avancée pour adapter ton design à tous les écrans.
Cette flexibilité dans le constructeur de pages, qui inclut des options spécifiques pour la vue mobile et tablette, est un avantage précieux pour assurer une expérience utilisateur impeccable et harmonieuse.

Historique et sauvegarde
Le système d’historique de Divi est un véritable filet de sécurité pour les créateurs utilisant ce thème WordPress.
Ce constructeur de pages permet de revenir à des versions antérieures de chaque page, préservant ainsi ton travail et te faisant gagner du temps en cas d’erreur.
La fonction de sauvegarde automatique renforce encore cette sécurité, assurant que toutes les mises à jour et modifications sont conservées, même en cas de problème technique.
Cette fonctionnalité, intégrée dans le module d’édition de Divi, offre une tranquillité d’esprit précieuse et rend le processus de création web bien plus flexible.
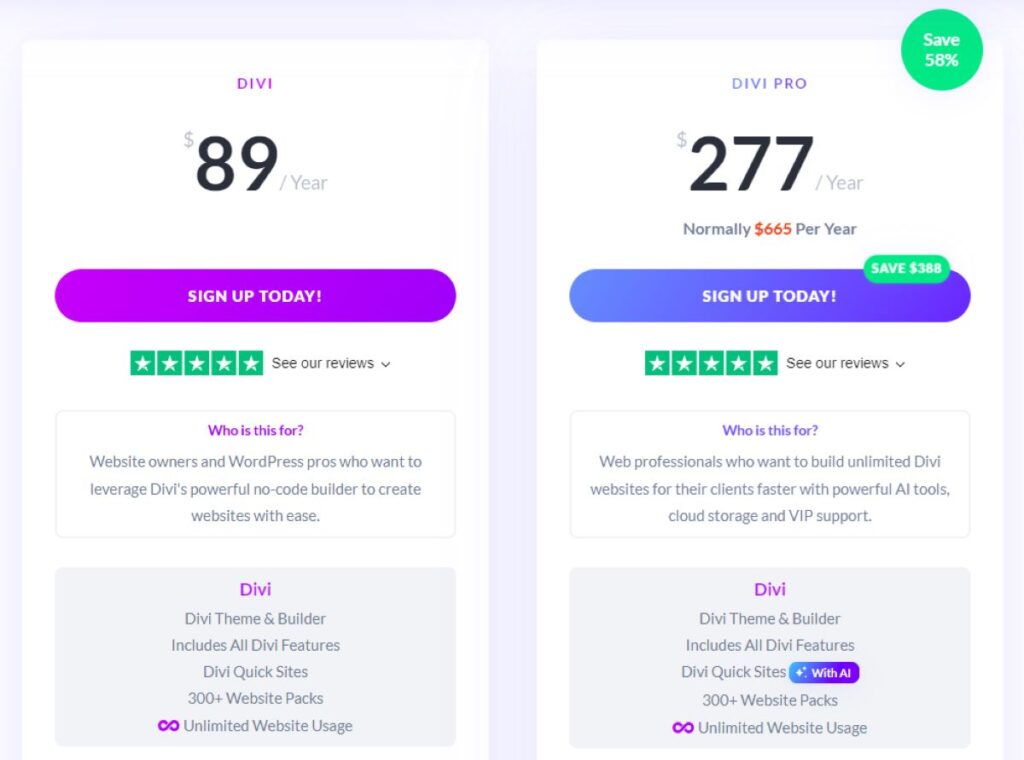
Les tarifs pour Divi
Pour profiter des fonctionnalités complètes de Divi, il est important de connaître les options tarifaires proposées. Que tu souhaites l’utiliser sur un projet ponctuel ou pour de multiples sites, Divi propose des solutions adaptées à différents budgets.
Divi Standard
À 89$ par an, Divi Standard est conçu pour les propriétaires de sites web et les professionnels WordPress cherchant à créer des sites sans code.
Ce plan inclut l’ensemble des fonctionnalités de Divi. Tu y trouveras plus de 300 packs de sites prêts à l’emploi, avec une utilisation illimitée pour plusieurs sites.
Il offre également un support premium disponible 24/7. En plus, tu as accès aux modules Extra, Bloom et Monarch pour enrichir les possibilités de ton site.
Divi Pro
Disponible à 277$ par an, Divi Pro convient parfaitement aux webmasters qui gèrent plusieurs projets clients.
Ce plan propose les fonctionnalités complètes de Divi, mais avec des outils IA pour la génération de contenu (mise en page, texte, images, code), un stockage cloud illimité, un support VIP avec réponse sous 30 minutes, et une réduction de 10 % sur le marketplace Divi.
Ce plan premium permet aussi d’inviter jusqu’à 4 membres d’équipe et inclut un crédit de 50 $ pour le marketplace.

Qu’en pensent les utilisateurs de Divi ?

Cet utilisateur souligne la réactivité et la qualité du service d’assistance de Divi, avec un support disponible à toute heure.
L’attention de l’équipe est mise en avant, car il peut être complexe de résoudre des problèmes qui impliquent l’hébergeur, WordPress et Divi en même temps.
Ce type de support est précieux pour les utilisateurs, car il garantit une aide adaptée.
Ceci permet de résoudre les problèmes de manière efficace, comme l’illustre cette expérience positive.

Cet utilisateur souligne l’efficacité de Divi dans son usage quotidien pour la création de sites web, et il met en avant l’excellence du support technique, qui sait répondre à chaque problème rencontré.
Il est juste de souligner la fiabilité du support, un élément essentiel pour les professionnels en quête de solutions rapides et efficaces.
De plus, il remarque que Divi facilite la communication pour les entrepreneurs qu’il accompagne, en permettant la création de sites sans compétences techniques spécifiques.

Cet utilisateur est satisfait du thème Divi, apprécié pour sa facilité d’utilisation, même sans connaissances en développement.
Il souligne son accessibilité, permettant de créer un site de qualité sans compétences techniques.
Le support client réactif et sympathique est un atout, offrant une aide rapide et efficace.
Recommander Divi lui paraît donc évident, car ce thème allie simplicité et bon support, essentiels pour une expérience agréable.
Les avantages & inconvénients de Divi
Divi est un thème WordPress très prisé, reconnu pour sa polyvalence et ses nombreuses options de création de sites. Voici un résumé de ses atouts et limites :
Les avantages
✅ Editeur visuel intuitif permet de concevoir des pages en temps réel et de visualiser les modifications instantanément
✅ Bibliothèque de modèles vaste, avec plus de 1 900 mises en page prêtes à l’emploi
✅ La personnalisation avancée offre des options détaillées pour créer des designs sur mesure
✅ La licence à vie représente un investissement sur le long terme abordable
✅ Communauté active qui propose un support et des ressources variées
Les inconvénients
❌ Dépendance aux shortcodes peut compliquer la migration vers un autre thème
❌ Les performances peuvent varier, avec un risque de ralentissement si le site n’est pas optimisé
En résumé : notre avis sur Divi
Nous avons eu l’occasion de travailler avec Divi sur plusieurs projets WordPress, et il se démarque par sa flexibilité et sa facilité d’utilisation.
L’éditeur visuel est sans doute l’un des plus intuitifs que nous ayons testés, permettant de créer et de modifier des pages en temps réel sans compétences avancées en codage.
C’est un atout considérable pour accélérer le processus de développement tout en offrant un contrôle créatif total.
L’un des aspects que nous avons particulièrement appréciés est la variété des modules et des modèles préconçus, qui offrent un point de départ solide pour toute création.
Cette solution fait gagner un temps considérable et garantit une cohérence visuelle, particulièrement utile pour des projets aux designs variés.
La licence à vie constitue un choix intelligent pour un usage durable.
Toutefois, il faut prévoir une phase d’apprentissage pour exploiter pleinement les options étendues de Divi.
De plus, l’optimisation du site est essentielle pour garantir des performances fluides, car des éléments non optimisés peuvent ralentir le chargement.
Malgré cela, Divi reste un choix solide et polyvalent, idéal pour les créateurs cherchant un constructeur de site complet et facile à utiliser sur WordPress.
Rejoins 37 000+ makers et reçois tous les lundis, nos derniers conseils pour lancer, développer et gérer ton business en ligne 📨
Les alternatives à Divi
Si tu cherches des options différentes pour créer des sites WordPress, plusieurs alternatives à Divi méritent ton attention. Chaque solution propose des fonctionnalités uniques qui peuvent correspondre à des besoins précis.
- Elementor : C’est un constructeur de pages très apprécié pour sa puissance et son interface intuitive. Même en version gratuite, il permet de créer des sites visuellement impressionnants. La version Pro débloque des fonctionnalités avancées, comme la création de thèmes et l’ajout de widgets supplémentaires.
- Astra : Plus qu’un simple thème, Astra est connu pour sa rapidité et sa légèreté. Il se combine parfaitement avec des builders comme Elementor et Divi, offrant ainsi une grande flexibilité tout en optimisant la vitesse de ton site.
- GeneratePress : Idéal pour ceux qui recherchent performance et simplicité. Ce thème est léger, doté d’un code propre et compatible avec les constructeurs de pages, ce qui le rend parfait pour des sites rapides et efficaces.
Comment bien utiliser Divi ?
Pour tirer le meilleur parti de Divi, il est important de suivre quelques étapes qui faciliteront ton expérience et optimiseront tes résultats.
- Installer et activer Divi : Télécharge Divi depuis ton compte Elegant Themes, installe-le et active-le sur ton site WordPress.
- Explorer l’éditeur visuel : Familiarise-toi avec l’éditeur visuel en créant une page test. Accorde-toi du temps pour explorer le système de glisser-déposer et l’édition en direct.
- Utiliser les modèles prédéfinis : Parcours les modèles de mise en page inclus pour gagner du temps et obtenir un point de départ solide que tu peux personnaliser.
- Personnaliser les modules : Adapte chaque module à l’identité de ton site en ajustant les couleurs, les polices et les styles pour un design unique.
- Optimiser le design pour le mobile : Vérifie la compatibilité de ton site sur les appareils mobiles et utilise les options de personnalisation pour optimiser l’affichage.
- Ajouter des animations et effets : Pour rendre ton site plus interactif, utilise des animations et des effets de transition disponibles dans Divi.
- Sauvegarder régulièrement : Utilise la fonctionnalité de sauvegarde pour éviter toute perte de données lors de l’édition.
- Utiliser le mode historique : Si tu veux revenir sur une modification antérieure, profite de l’historique pour restaurer des versions précédentes de ton travail.
- Tester la vitesse de chargement : Avant la publication, teste la performance de ton site et effectue les ajustements nécessaires pour un chargement rapide.
- Demander des retours : Si possible, partage un aperçu avec des collègues ou des amis pour recueillir des avis et affiner ton design.