Bienvenue cher Maker !
Découvre une méthode concrète pour changer de vie professionnelle en 3 mois, en t’appuyant sur tes compétences, ce qui te passionne vraiment et ton propre rythme, même si aujourd’hui tu doutes de ta légitimité, que tu te trouves trop jeune ou trop vieux pour passer à l’action :
Je récupère la méthode gratuite.
Bienvenue à nouveau cher Maker !
Découvre une méthode concrète pour changer de vie professionnelle en 3 mois, en t’appuyant sur tes compétences, ce qui te passionne vraiment et ton propre rythme, même si aujourd’hui tu doutes de ta légitimité, que tu te trouves trop jeune ou trop vieux pour passer à l’action :
Je récupère la méthode gratuite.
✍️ Mis à jour le 17 janvier 2025
Ça y est ! Tu as une idée de niche pour créer ton premier site. Tu vois comment le monétiser et quel genre d’article tu vas publier dessus. Te voilà parti pour générer tes premiers euros en ligne ! ?
Mais avant ça, il va falloir créer un site WordPress. Et quand on débute sur Internet, on peut vite se décourager devant chaque aspect technique. De quoi repousser ton projet à plus tard (à jamais ?). ☠️
Rassure-toi cher Maker, parce que tu es au bon endroit. Dans cet article, tu vas retrouver :
- un guide étape par étape pour créer un site WordPress ;
- les meilleurs conseils pour démarrer sur de bonnes bases ;
- tout ce que tu dois savoir pour devenir plus autonome ;
N’hésite pas à suivre les étapes les unes après les autres en lisant ce guide. Nous l’avons rédigé pour qu’il te serve d’appui pendant la création de ton site internet. ?️
➡️ Si tu cherches à construire ton site WordPress, découvre maintenant comment faire avec ce cours gratuit en ligne.
Rejoins 37 000+ makers et reçois tous les lundis, nos derniers conseils pour lancer, développer et gérer ton business en ligne 📨
C’est quoi WordPress ?
WordPress est un CMS, c’est-à-dire un système de gestion de contenus. En langage plus compréhensible, cela veut dire qu’il te permet de créer un site internet plus facilement.
Grâce à lui, tu vas offrir à tes visiteurs un site de qualité même si tu es débutant et que tu ne sais pas coder. Et les possibilités sont infinies : blog, magazine en ligne, site vitrine ou encore ecommerce.
Elle est pas belle la vie ? ?
Attention, il faut faire attention de ne pas confondre WordPress.com avec WordPress.org :
- La première version est une formule clé en main, un peu comme les blogs Skyrock ou Bloggers ;
- La seconde te permet d’accéder à la version libre de WordPress et de pouvoir la modifier à ta guise ;
De notre côté, nous te recommandons à 100% d’utiliser la version libre pour des raisons techniques, mais également de référencement.
Alors tu te demandes sans doute…
Combien coûte un site WordPress ?
Utiliser la version libre de WordPress ne veut pas dire que tout est gratuit. Tu vas devoir au préalable acheter un nom de domaine et un hébergement pour y installer ta version WordPress.
Pour te donner une idée, en passant par O2Switch qui te propose une offre comprenant :
- un nom de domaine gratuit pendant un an ;
- et un hébergement mutualisé pour tous ceux que tu voudrais ajouter dessus pendant un an ;

➡️ Cela revient à 72€ TTC par an. Auquel tu ajoutes 9,99€ chaque année pour le renouvellement de ton nom de domaine.
Autrement dit, tu peux lancer un site WordPress pour moins de 100€ à l’année. Et ce qui est top, c’est que tu peux en lancer d’autres pour seulement 9,99€ par an puisque tu as déjà un hébergement mutualisé te permettant de les accueillir. ?
Tu peux également choisir un thème payant. Il s’agit tout simplement d’un ou plusieurs templates te proposant une apparence et une présentation de contenu plus jolie ou organisée.

Dans ce cas, nous te recommandons d’investir dans un thème WordPress “responsive mobile”. C’est-à-dire un thème qui est adapté pour la lecture sur smartphone.
Pour te donner une idée, un de nos sites est consulté à 91% par des utilisateurs mobiles !
➡️ Le prix de ce genre de thème est variable, mais il faut compter entre 50 et 300€ pour les plus chers. Certains ont des licences uniques alors que d’autres te permettent de les utiliser sur tous tes projets à l’infini.
Pour te donner une idée, tu peux regarder du côté d’Astra, Divi ou encore GeneratePress.
Enfin, tu peux faire appel à un(e) graphiste pour avoir tes propres images sur ton site. Mais là encore, c’est payant (et non nécessaire pour débuter). Sinon, tu peux utiliser des images libres d’utilisation.
➡️ Donc pour résumer, tu peux lancer ton propre site internet pour moins de 100€ à l’année auquel tu peux ajouter un thème payant si tu le souhaites.
➡️ Si tu cherches à construire ton site WordPress, découvre maintenant comment faire avec ce cours gratuit en ligne.
Les 9 étapes pour créer un site WordPress
Chez les Makers, nous avons listé pour toi les 9 étapes cruciales pour créer ton site WordPress. Nous te conseillons de les suivre dans l’ordre pour éviter de faire une erreur ou un oubli.
Voici ce plan complet :
- Étape 1 : Aller sur un fournisseur de nom de domaine pour en acheter un
- Étape 2 : Souscrire à un hébergeur web
- Étape 3 : Installer WordPress sur son hébergeur
- Étape 4 : Comprendre l’Interface WordPress
- Étape 5 : Choisir un thème WordPress et l’installer
- Étape 6 : Faire les réglages généraux du site
- Étape 7 : Customiser le site internet
- Étape 8 : Installer des plugins
- Étape 9 : Ajouter du contenu
Ce qu’on te propose maintenant, c’est de t’accompagner sur chacune d’elles. Alors prépare-toi un bon café, et allons-y ensemble ! ☕
Étape 1 : Choisir & acheter un nom de domaine
Lorsque tu as choisi la niche ou la thématique dans laquelle tu souhaites te lancer, il te faut un nom de domaine. On pourrait le définir comme l’adresse postale de ton site… mais sur Internet !
Pour que ça soit plus clair, voici notre nom de domaine par exemple :

Tu comprends mieux maintenant ? Voyons maintenant comment…
Choisir un nom de domaine
Comme tu l’as compris, le nom de domaine est l’identifiant d’un domaine internet. C’est la première chose que tes lecteurs vont voir, alors il vaut mieux faire une bonne impression.
C’est comme dans les relations amoureuses, mais là on s’égare ! ✋
Deux stratégies ont la côte en ce moment :
- l’EMD ou exact match domain, c’est-à-dire avoir le mot clé comme nom de domaine (par exemple : avis-aspirateur.fr) ;
- le branding, c’est-à-dire choisir un nom unique qui a pour but de marquer l’esprit et devenir une marque (par exemple : lesmakers.fr ❤️) ;
Il n’y a pas de bon ou de mauvais choix. Les deux stratégies fonctionnent donc tout dépend de ton projet derrière.
? Si tu crées un petit site pour faire de l’affiliation sur les bâtons de marche, tu peux choisir un EMD ;
? Si tu choisis de créer un site sur la marche en montagne et tous ses aspects, un nom brandé serait une bonne idée ;
Il faut juste retenir une chose cher Maker : il faut que le nom de domaine soit en rapport avec la thématique. Si tu as choisi d’opter pour le branding, ce sera à toi de raconter l’histoire derrière ce nom.
Regarde par exemple ce que nous avons fait pour les Makers :

Dans tous les cas, essaie de respecter ces 5 critères :
- Concis : il faut aller à l’essentiel ;
- Clair : on doit comprendre de quoi tu parles ;
- Unique : il faut créer ta propre marque :
- Mémorable : c’est mieux de le retenir facilement si on veut revenir dessus ;
- Facile à taper : pense à ton visiteur qui n’a pas envie de se prendre la tête ;
Avec ça, tu es sûr de ne pas mettre un coup d’épée dans l’eau ! ?
Une fois que tu l’as choisi, il est important de…
Vérifier qu’il ne s’agit pas d’une marque
Pour vérifier que le nom de domaine ne comporte pas une marque, tu peux aller consulter le site de l’INPI.

Il te suffit de taper ton nom de domaine (sans l’extension .fr ou .com) et voir si une marque a été déposée.
Si c’est le cas, change d’idée. Il est inutile de prendre le risque de travailler sur ton site pour le perdre plus tard. Car c’est bien là le risque à utiliser une marque déjà existante !
Inutile de jouer avec le feu. ?
Si tout est ok, tu te demandes sans doute…
Quelle extension prendre ?
Si tu ne sais pas ce que c’est, nous l’avions défini dans notre guide sur le SEO On-Site comme le suffixe se trouvant à la fin du nom de domaine.
Il peut être en .FR, en .COM ou encore en .ORG par exemple.
Cela veut dire que tu peux trouver deux sites différents avec le même nom, mais une extension différente. C’est le cas par exemple pour jeuxvideo.com et jeuxvideo.fr. ?
Concernant le choix, il ne faut pas se prendre la tête. Concrètement, cela n’aura pas d’incidence sur le référencement du site. Donc veille juste à prendre une extension connue qui donne confiance à ton lecteur.
Par exemple, si ton site s’adresse aux lecteurs français tu peux partir sur le .FR. Si tu veux donner un côté international à ton site, tu peux choisir le .COM.
Maintenant que tu connais les bases, passons directement au…
Tutoriel pour réserver un nom de domaine
⚠️ N’applique pas tout de suite ce que l’on va te montrer. En effet, il est possible de lier l’étape de l’hébergement web avec celle concernant le nom de domaine. Alors lis d’abord les deux étapes avant de passer à l’action !
Pour acheter un nom de domaine, il te suffit d’aller sur un site spécialisé. Il en existe des dizaines, par exemple ionos.fr, ovhcloud.com ou encore lws.fr.
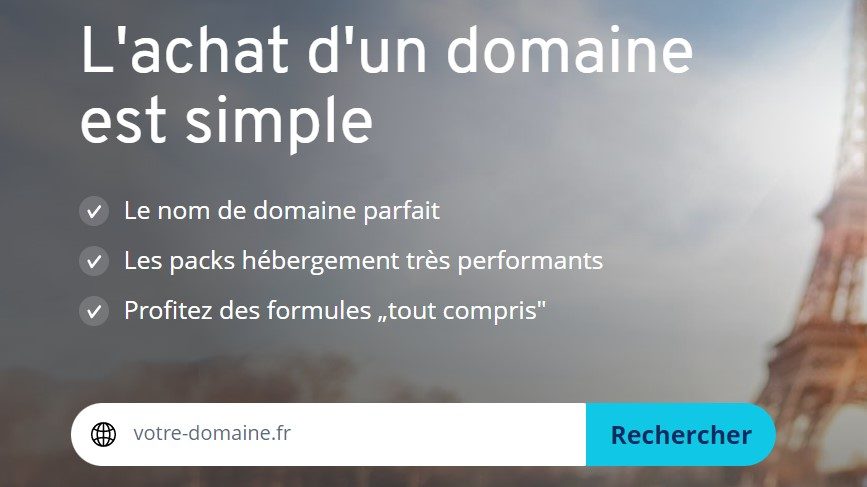
Pour notre exemple, nous allons aller sur Ionos.fr :

Il suffit de taper le nom que tu as choisi avant de cliquer sur le bouton “rechercher”.
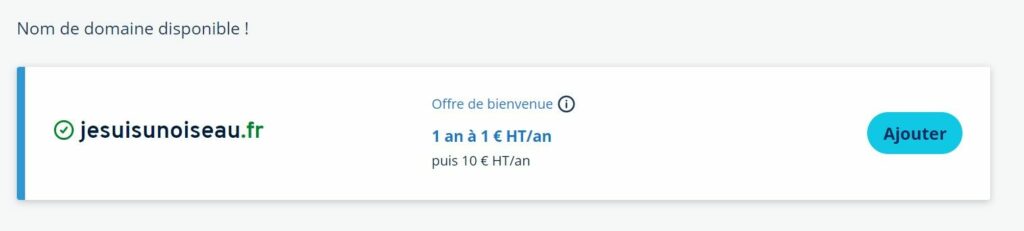
Voici ce que tu vas obtenir comme page :

En l’occurrence, jesuisunoiseau.fr est disponible (le contraire serait bizarre?). Il te propose même en dessous les autres extensions disponibles. Si cela te convient, tu peux cliquer sur le bouton “ajouter”.
Et c’est à ce moment-là que tu dois sortir ta CB pour payer. ?
Lorsque tu disposeras de ton hébergement, il faudra que tu transfères ce nom de domaine dedans. Ce n’est pas toujours simple pour un débutant, alors découvre maintenant la deuxième étape pour trouver un moyen plus simple et plus rapide de le faire !
Étape 2 : Souscrire à un hébergeur web
On peut définir l’hébergement web comme la mise à disposition d’un espace de stockage dédié pour la publication d’un ou plusieurs sites Internet.
Ce sont des entreprises avec des serveurs énormes qui proposent ce genre de prestation.
Mais alors…
Comment choisir un hébergeur ?
On peut séparer les hébergeurs selon leurs prestations et leurs tarifs.
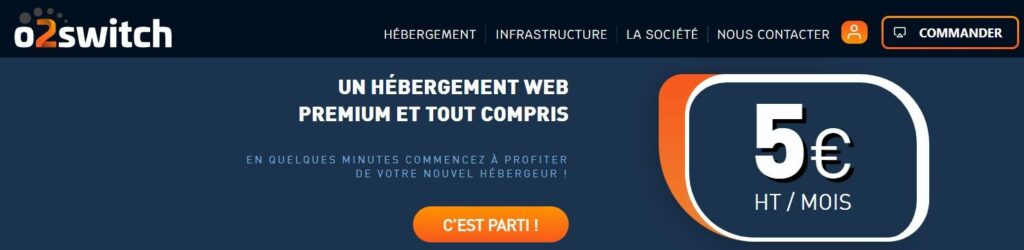
➡️ Parmi les hébergeurs les moins chers et de bonnes qualités, on peut citer O2Switch.

Comme nous l’avons vu précédemment, ce service propose :
- une offre à 72€ TTC par an pour l’hébergement mutualisé de tes sites internet ;
- un nom de domaine gratuit pendant un an ;
Il s’agit en plus d’une société française, cocorico ! ??
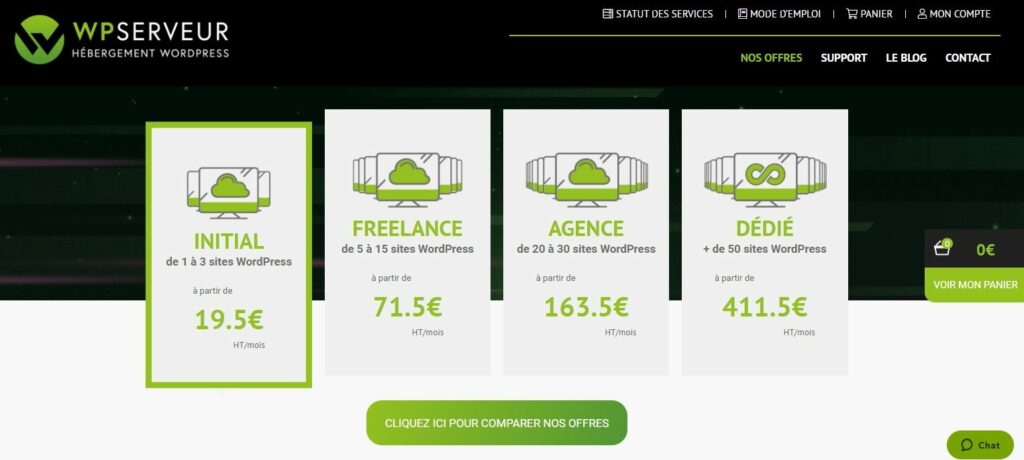
➡️ Si tu as besoin d’un hébergeur plus premium parce que ton site a déjà des dizaines de milliers de visiteurs, tu peux regarder du côté de WP Serveur.

Ce service te propose :
- un chargement plus rapide des pages ;
- une sécurité plus importante contre les tentatives de hack ;
Mais comme tu le vois, le prix est plus important avec un coût de 19,5€ HT par mois pour 1 à 3 blog WordPress. ?
Maintenant que tu connais les différentes possibilités offertes par les hébergeurs web, passons maintenant au…
Tutoriel pour souscrire à un hébergeur web
Dans cette étape, nous allons faire à la fois la réservation du nom de domaine en plus de l’hébergement web. C’est la manière la plus simple pour commencer à créer son site WordPress.
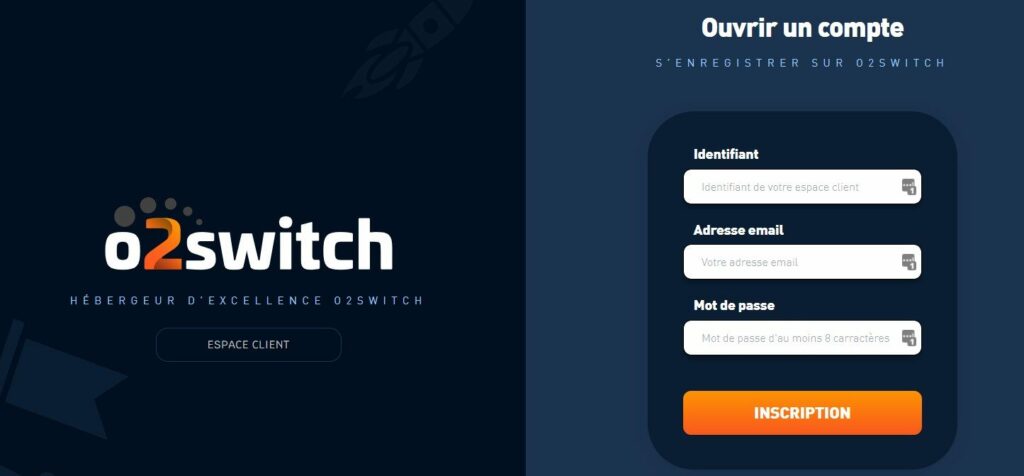
Pour se faire, il faut se rendre sur le site O2switch et créer un compte :

Une fois créé et connecté sur ton compte, tu vas cliquer sur le bouton à gauche “commander un service” :

Tu vas arriver sur une page te proposant de choisir l’offre unique (hébergement mutualisé + nom de domaine offert) ou l’achat seul d’un nom de domaine.
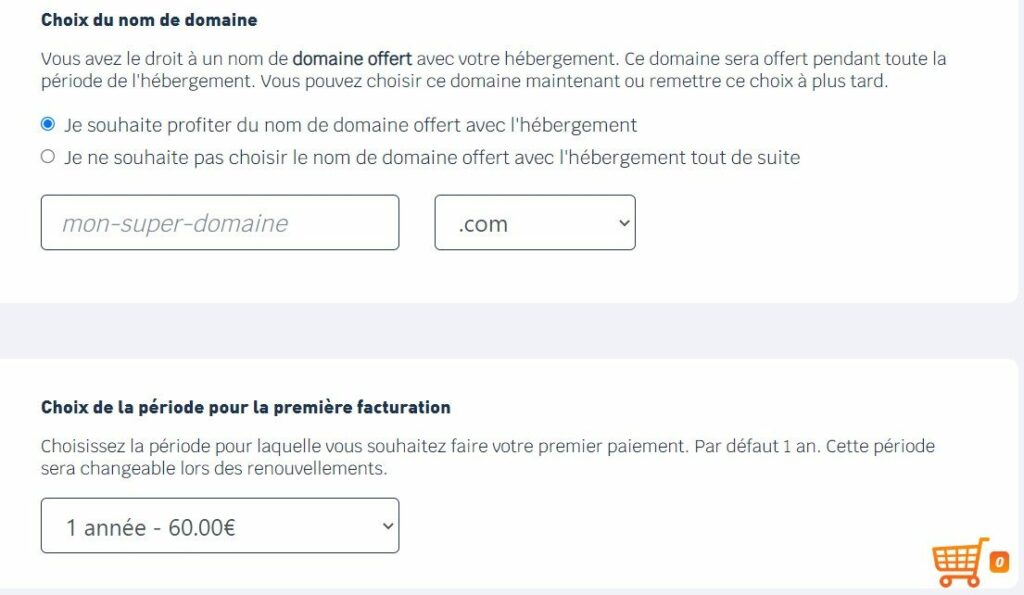
Clique sur l’offre unique et tu vas arriver sur une page comme celle-ci :

Tu dois indiquer le nom de domaine que tu as choisi et préciser son extension. Si tu as déjà acheté un nom de domaine ailleurs, coche la case correspondante.
On te demandera de payer sur une ou plusieurs années selon ta préférence.
Et c’est tout ! ✅
Te voici locataire d’un espace où tu vas pouvoir stocker ton ou tes futurs sites. C’est un peu comme un parking où tu vas stationner ta Mercedes. ?️
D’ici quelques minutes, tu recevras un mail indiquant tous les éléments dont tu as besoin pour accéder à cet hébergement.
Il faut maintenant…
Étape 3 : Installer WordPress sur son hébergeur
Une fois que tu as obtenu ton hébergeur web et que tu as basculé ton nom de domaine dessus, il faut maintenant installer WordPress.
Voici notre…
Tutoriel pour installer WordPress sur son hébergeur
A ce stade, tu dois avoir reçu un mail contenant tout le nécessaire pour accéder à ton cPanel. Il s’agit tout simplement d’un panneau d’administration pour gérer son site ou son hébergement web.
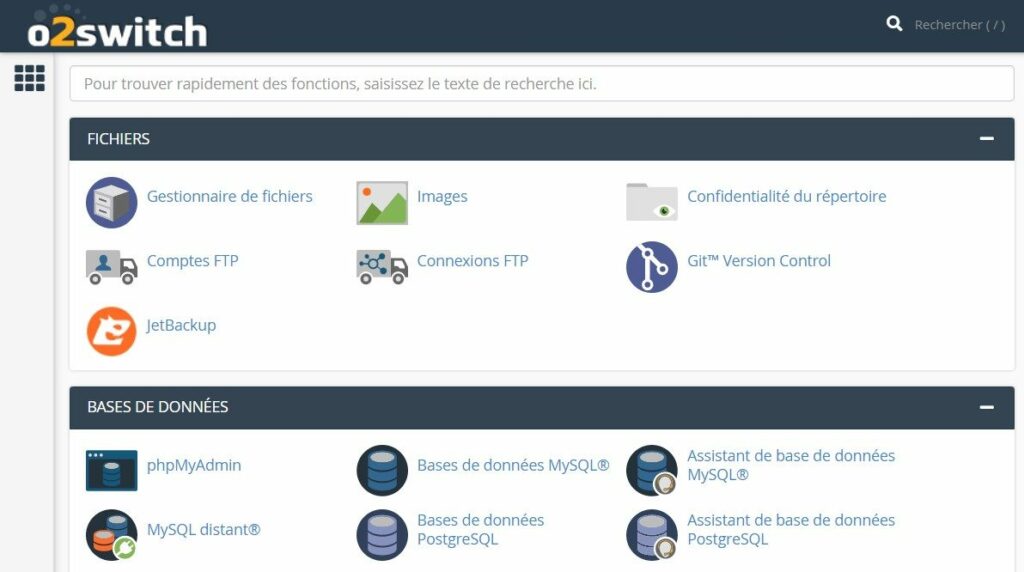
Une fois connecté dessus, tu devrais avoir ça à l’écran :

Si tu as pris le nom de domaine en même temps que l’hébergeur, tu vas gagner du temps.
Si ce n’est pas le cas, il va falloir ajouter le nom de domaine dans ton hébergeur. Pour cela, tu dois te rendre dans la section “Domaines” et cliquer sur “Domaines Configurés”.
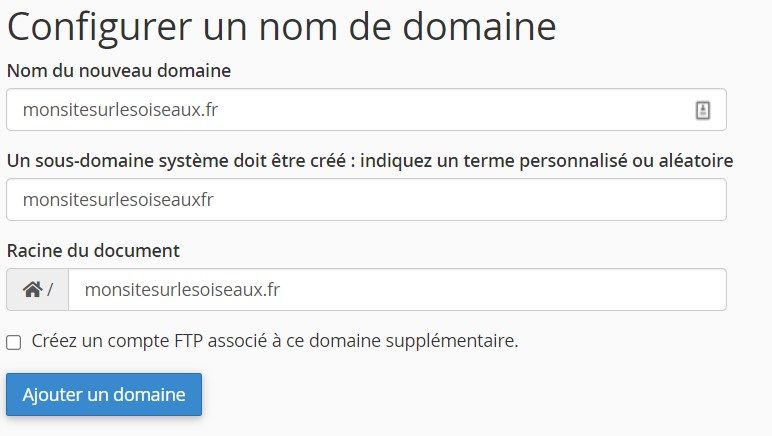
Tu tomberas sur une page où on te demandera d’indiquer quel nom de domaine tu veux configurer.
Voici un exemple pour te montrer comment remplir le formulaire :

Une fois que cela est fait, reviens sur la page d’accueil. Ça y est tout est bon, tu as rattrapé ton retard sur les autres.
Maintenant, on va installer WordPress sur ton nom de domaine !
Cette fois-ci, il faut cliquer sur le bouton “WordPress”. Petit indice : il se situe tout en bas de la page avec son gros W blanc sur fond bleu. ?
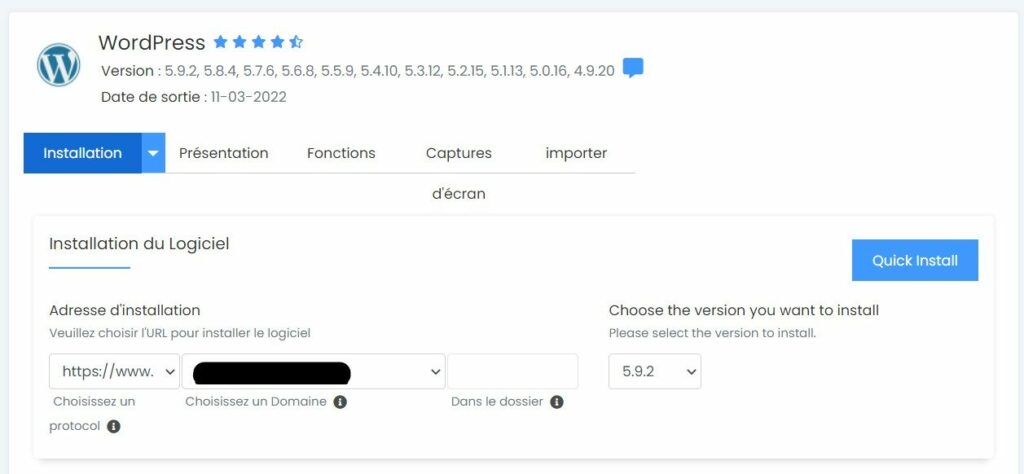
Tu vas arriver sur une page avec ceci comme entête :

Il faudra aller en bas pour cliquer sur le bouton “installer maintenant”. Tu vas arriver sur cette page :

Il faudra compléter notamment le nom de domaine sur lequel tu veux installer WordPress, mais également le nom d’utilisateur administrateur et le mot de passe pour te connecter à ton tableau de bord.
Garde bien précieusement ces informations, elles sont très importantes.
Une fois que tu auras tout complété, il te suffira de cliquer sur le bouton “Installation” qui est en bas de la page pour lancer la procédure. Tu n’auras qu’à patienter quelques secondes pour que l’opération se finisse.
Et voilà !
Généralement, on te donne directement l’adresse pour accéder au tableau de bord de ton site qui est : lenomdedomaine.fr/wp-admin/.
Félicitations ! ?
Il faut maintenant…
Générer un certificat SSL
Le certificat SSL est un certificat numérique rattaché à ton site web. Il garantit aux internautes la protection de leurs données ainsi que leurs confidentialités.
Cela te permet de passer ton site en HTTPS et de bénéficier du petit cadenas à côté de l’URL comme nous par exemple :

De quoi donner confiance à tes lecteurs !
Pour cela, il faut revenir sur le cPanel et cliquer sur le bouton “Lets Encrypt SSL” qui sur la page d’accueil :

Tu retrouveras sur cette page tous les noms de domaine que tu as configurés sur cet hébergement. Et il te suffira de cliquer sur “Générer” à côté de celui sur lequel tu veux générer un certificat SSL.
Après avoir attendu quelques instants, ton site passera automatiquement en HTTPS !
Créer une boîte mail dédiée
La dernière chose à faire sur le cPanel est de créer une boîte mail dédiée à ton site. Ce n’est pas obligatoire, mais cela te permet de séparer ta vie privée et ta vie de blogueur !
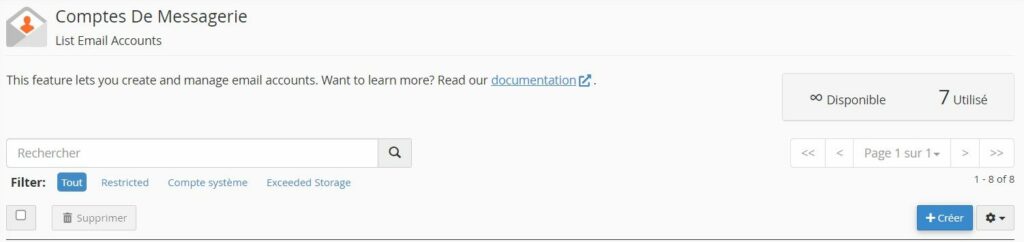
Pour cela, tu dois cliquer sur “Comptes de messagerie” sur la page d’accueil du cPanel.
Tu tomberas sur cette page :

Tu n’auras plus qu’à cliquer sur le bouton “créer” et choisir sur quel nom de domaine tu souhaites créer cette adresse.
Cela te permettra d’obtenir un mail de ce type bonjour@monsiteweb.fr.
Tu devras à nouveau choisir un mot de passe pour te connecter à cette boîte mail donc conserves le bien précieusement.
Étape 4 : Comprendre l’Interface WordPress
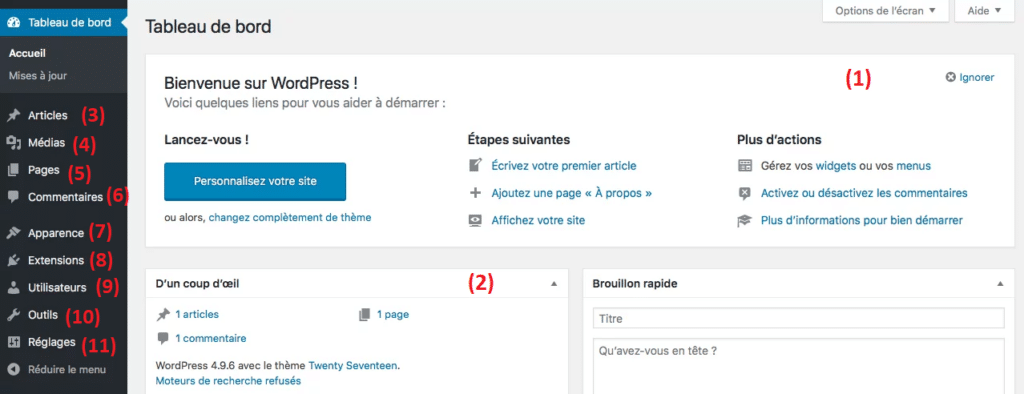
Une fois connecté sur ton tableau de bord WordPress, tu devrais obtenir cette image :

- (1) : Cet encart est tout simplement un message de bienvenue. Tu y retrouves quelques raccourcis pour écrire un article, créer ton menu ou encore activer ou désactiver les commentaires.
- (2) : Cette partie te permet de voir en un coup d’œil certaines informations de ton site à savoir le nombre d’articles, de pages et de commentaires.
- (3) : C’est ici que tu vas cliquer pour écrire des articles dans ton blog.
- (4) : Tu vas pouvoir importer ici toutes les images, fichiers, GIF ou encore vidéos que tu souhaites incorporer dans ton site.
- (5) : Cette partie te permet de créer des pages statiques.
- (6) : Cet encart te permet de modérer les commentaires sous tes posts afin de les valider ou les rejeter selon ton envie.
- (7) : C’est dans cette partie que tu vas pouvoir régler tous les aspects design de ton site. Tu peux même changer le thème ici.
- (8) : Les extensions sont des plugins que tu vas venir intégrer au site pour remplir certaines fonctions. Ils te permettent par exemple d’intégrer une table de matière à chaque article, accélérer le chargement de tes pages, etc.
- (9) : La case “utilisateurs” te permet de manager qui peut accéder à ton tableau de bord et quels droits tu leur accordes. Par exemple, un rédacteur pourra créer un article, mais ne pourra pas le publier par sécurité.
- (10) : Les outils sont une catégorie générale qui te permet notamment d’importer ou d’exporter des fichiers facilement.
- (11) : Les réglages te permettent d’accéder à la partie technique de ton site pour modifier certains aspects comme le permalien, le format de l’heure, ou encore les paramètres pour pouvoir laisser un commentaire.
Maintenant que tu viens d’appréhender cette interface, il est temps de customiser ton site :
Étape 5 : Choisir un thème WordPress et l’installer
Maintenant que tu as un site publié, tu peux voir qu’il n’est pas très joli. ?
Il est temps de choisir un thème adapté pour obtenir un rendu plus professionnel.
Mais…
Faut-il prendre un thème payant ou gratuit ?
Cette question est parfaitement légitime, d’autant plus que tu viens d’investir quelques dizaines d’euros pour mettre en ligne ton site internet.
En fait, il n’y a pas de réponses officielles : tu peux très bien trouver un thème gratuit qui satisfera tes attentes. Il faut juste bien regarder en amont les possibilités techniques et graphiques avant de te décider.
➡️ De notre côté, on te conseille tout de même de choisir un thème payant.
Pourquoi ?
Parce que tu auras une équipe rémunérée derrière qui va continuer à enrichir celui-ci. Et surtout le faire évoluer par rapport à WordPress qui se met à jour également.
Si ton thème n’est pas à jour vis-à-vis de WordPress, cela peut créer des soucis techniques sur ton site. Ou pire. Cela peut créer des failles de sécurité, ce qui est dangereux.
Et si tu pars sur un thème gratuit, il faut que l’équipe bénévole qui s’en occupe continue à apporter des évolutions d’année en année. Et on ne va pas se mentir : travailler gratuitement est difficilement tenable sur le long terme. ❌
En plus, tu auras un design généralement plus joli et surtout plus fonctionnel ce qui est une bonne chose pour se différencier des autres.
N’hésite pas d’ailleurs à jeter un oeil à notre comparatif sur les meilleures formations WordPress ou sur les meilleures formations de création de site web.
Que tu partes sur un thème payant ou gratuit, voici…
Les 5 critères pour choisir son thème WordPress
On peut passer des heures à chercher LE bon thème WordPress. Il ne faut pas pour autant que ça devienne un motif à la procrastination.
C’est pourquoi nous te proposons 5 critères à vérifier avant de confirmer ton choix :
- La popularité : un bon nombre de téléchargements, de nombreux retours des utilisateurs sur Internet, de nombreux avis, etc.
- La sécurité : est-ce que le thème est régulièrement mis à jour ?
- Les fonctionnalités : jusqu’où tu peux personnaliser ton site ? Est-ce que tout ce que tu veux faire sur ton site est possible ?
- Le design : la plupart des thèmes comprennent des templates que tu peux utiliser pour avoir un rendu professionnel en un clic. Tu peux très souvent retrouver des démos en direct.
- Responsive mobile : ce critère est éliminatoire, de plus en plus d’internautes surfent sur le web sur leur smartphone.
Si tu n’as pas envie de perdre du temps à rechercher un bon thème, tu peux regarder Astra, GeneratePress ou encore Divi.
Tutoriel pour installer un thème WordPress
Aussi fou que cela puisse paraître, installer un thème WordPress est l’étape la plus simple de toutes celles que tu viens de faire.
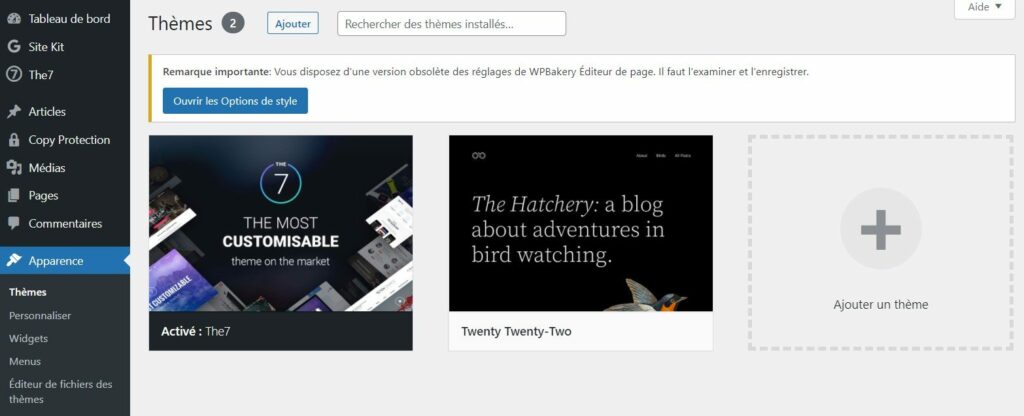
Pour cela, il te suffit de cliquer sur “Apparence” dans la barre latérale à gauche de ton tableau de bord. Tu vas obtenir cette page :

Tu as deux possibilités :
- soit cliquer sur le bouton “Ajouter” en haut pour importer le fichier depuis ton ordinateur ;
- ou cliquer sur “Ajouter un thème” qui va te proposer le catalogue de thème depuis WordPress ;
Une fois que tu as importé le thème, clique bien sur “Activer” pour l’appliquer !
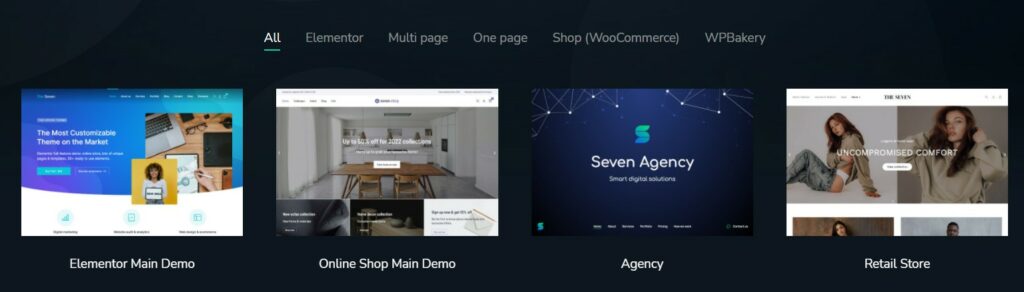
Suivant le thème que tu as choisi, tu pourras ensuite importer un template spécifique. Par exemple, le thème The7 propose plus de 40 templates différents :

Normalement, tu dois déjà avoir fait ton choix donc tu ne perdras pas ton temps parmi toutes ces propositions.
Il est maintenant temps de…
Étape 6 : Faire les réglages généraux du site
On se rassure tout de suite, on ne va pas te prendre la tête avec des choses compliquées. Suis les étapes et tout se passera bien cher Maker !
Configurer les paramètres généraux du site
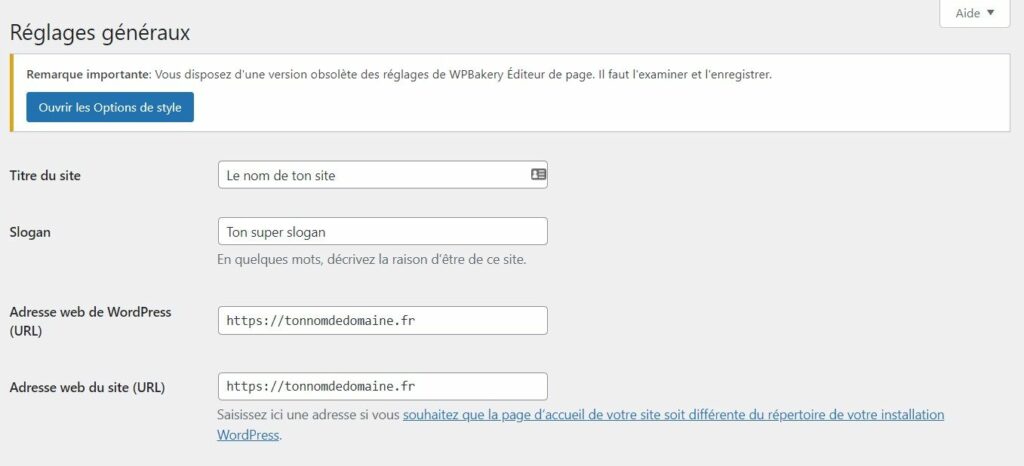
Pour faire cela, il faut cliquer sur « Réglage » dans la barre latérale gauche pour arriver sur cette page :

Vérifie bien que l’adresse de ton site est bien en HTTPS. Normalement c’est bien le cas vu qu’on a mis en place le certificat SSL.
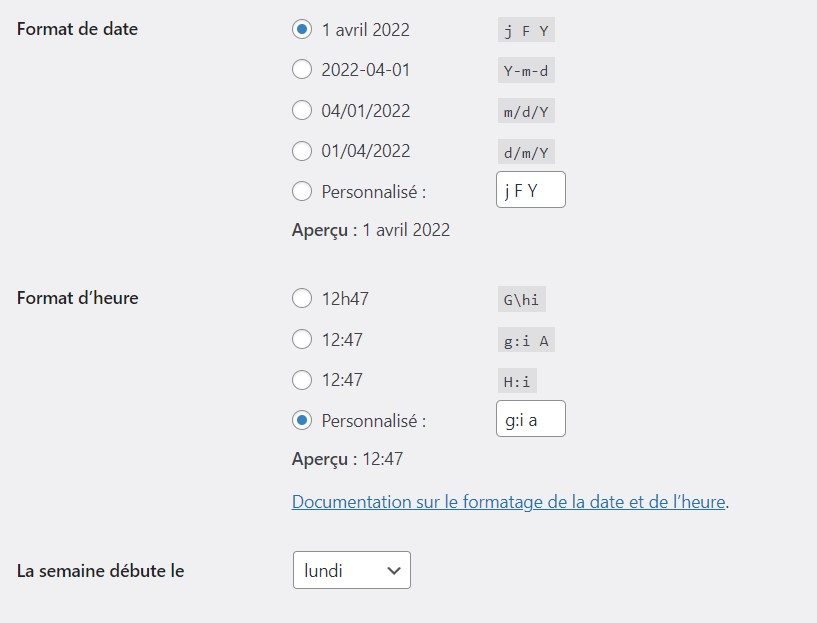
Plus bas, tu vas pouvoir modifier le format de l’heure sur ton site, le format de la date ainsi que le déroulement des semaines :

Choisis ce que tu souhaites et n’oublie pas d’enregistrer les modifications en cliquant sur le bouton en bas de la page.
Maintenant, il faut…
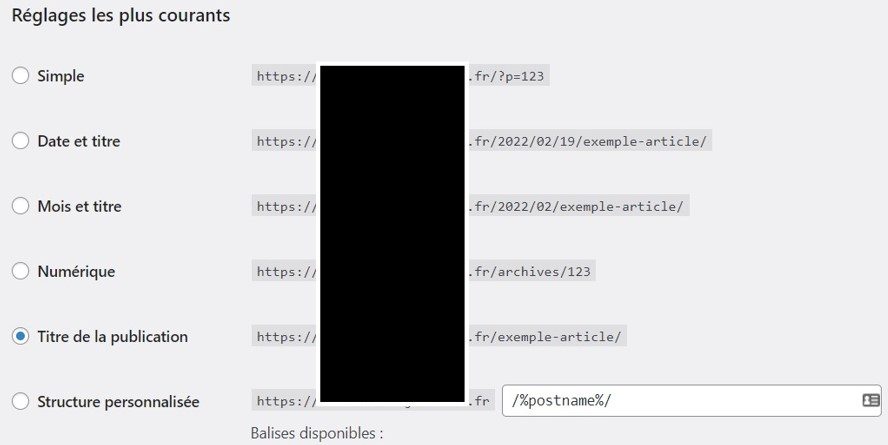
Régler la structure des permaliens
On peut définir le permalien comme un format d’URL par défaut pour les articles.
Pour régler cela, il faut cliquer sur “Permaliens” dans la partie « Réglage« . Tu obtiendras cette page :

Pour éviter d’avoir des URL à rallonge, nous te conseillons de choisir “Titre de la publication” et d’enregistrer les modifications.
Pour chaque article publié, l’URL par défaut sera : https://www.domaine.fr/nom-de-larticle/.
Bien sûr, tu pourras modifier au cas par cas chaque URL, mais au moins tu auras une bonne structure en cas d’oubli de ta part !
C’est tout pour cette partie, maintenant tu vas devoir choisir d’…
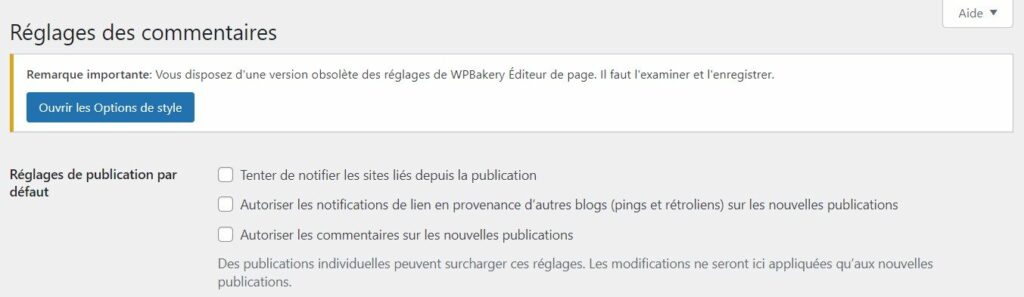
Autoriser ou non les commentaires sous les articles
Toujours dans la partie « Réglages« , mais cette fois dans la sous-partie “Commentaires”, tu vas pouvoir autoriser ou non les commentaires.
En cliquant sur celle-ci, tu devrais obtenir cette page :

Il te suffit de cocher sur “Autoriser les commentaires sur les nouvelles publications” pour que cela soit possible.
Certains éditeurs préfèrent les laisser désactivés puisqu’ils en ont marre de devoir modérer des commentaires automatiques laissés par des bots.
Si tu vas plus bas sur cette page, tu pourras régler plus en détail l’autorisation de poster des commentaires pour te protéger de cela.
Il est maintenant temps de…
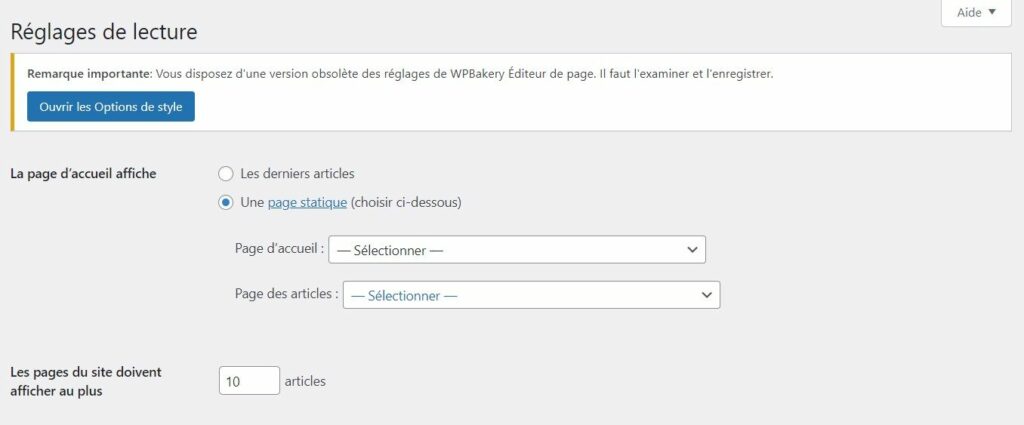
Définir une page d’accueil et la partie blog
Pour cela, il n’y a rien de plus simple. Il faut à nouveau se rendre dans la partie “Réglage” et choisir la sous-partie “Lecture”.
Tu obtiendras cette page :

➡️ C’est là que tu vas pouvoir choisir si tu veux que ton site soit comme un magazine en ligne. Dans ce cas, tu peux cocher que la page d’accueil affiche les derniers posts.
➡️ Si tu préfères avoir la main et faire une belle page d’accueil, tu peux désigner une page que tu dois avoir créée en amont.
➡️ Même chose pour la page contenant tous les articles qui deviendra ta partie blog.
Avec tout ça, tu viens de régler les paramètres généraux de ton site.
Félicitations ! ?
Passons à la partie pour…
Étape 7 : Customiser le site internet
Maintenant que tu as fait la partie un peu plus technique, on va passer au visuel de ton site. Cela comprend aussi bien la police d’écriture, la police, les widgets, la disposition du site, etc.
Commençons par…
Régler le design du site via le thème
Il est difficile de te dire en détail comment faire puisque cela dépend de ton thème.
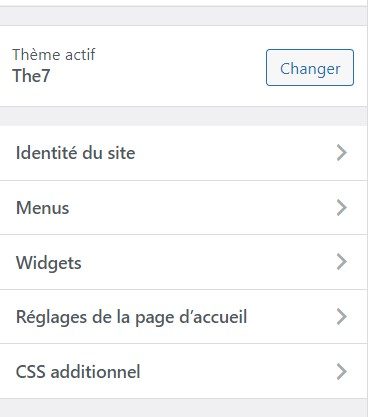
Retiens cependant qu’en cliquant dans “Apparence” puis “Personnaliser”, tu pourras apporter des modifications que tu pourras voir en direct sur ton site.
Tu te retrouves avec une barre latérale contenant différentes options et à droite ton blog qui s’actualise à chaque modification pour que tu puisses voir les changements :

Par exemple, l’identité du site te permet de modifier le logo de ton site ainsi que le favicon que l’on voit à gauche des onglets lorsqu’on est sur Google Chrome.
De même, tu retrouves le nom de ton thème dans la barre latérale gauche de ton tableau de bord. En cliquant dessus, tu vas pouvoir modifier de nombreux éléments visuels.
Voilà un exemple avec The7 :

Comme tu peux le voir, tu as accès à de nombreuses options pour rendre ton site internet unique en son genre.
Une fois que tu auras terminé tes modifications, tu pourras…
Changer le footer et la barre latérale
On peut définir le footer ou pied de page en français est la partie basse que l’on retrouve très souvent sous toutes les pages de ton site.
Il peut avoir pour fonction de contenir des liens pour orienter le visiteur, du branding pour renforcer le côté “marque” de ton blog ou encore des éléments spécifiques pour renforcer ton référencement naturel.
Tu es totalement libre là-dessus. ?
Voici par exemple le footer du site jeuxvideo.com :

La barre latérale quant à elle est une colonne qui va venir s’afficher à gauche ou à droite de ta page selon ton réglage. Là encore, tu es libre d’y faire figurer ce que tu souhaites.
Tu peux en créer différentes suivant les types de pages que tu as sur ton site. ?
Par exemple, voici la barre latérale d’un blog spécialisé sur les chiens, caniprof.com :

Comme tu le vois, il en profite pour proposer en affiliation une offre d’assurance pour les chiens.
Bref.
Pour changer ces éléments, il te suffit de te rendre dans l’onglet “Apparence” de ton tableau de bord, puis “Widgets”.
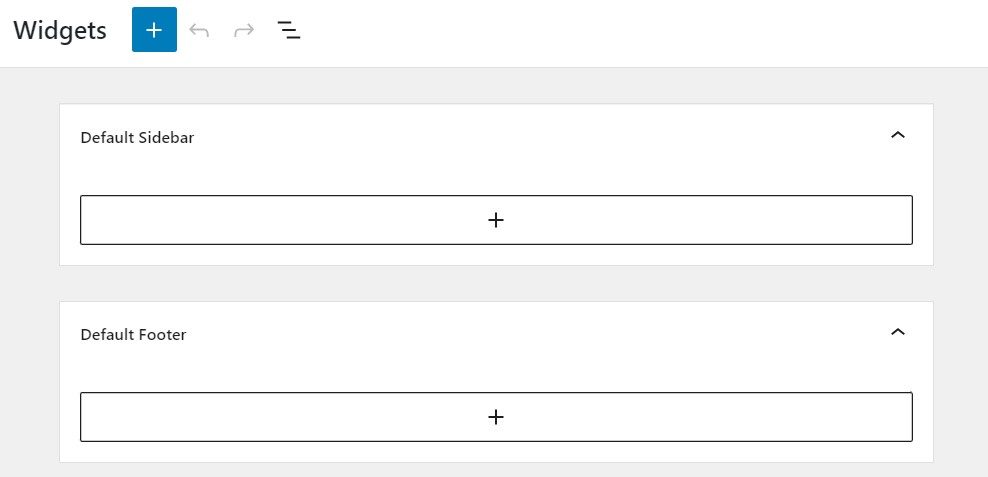
Tu obtiendras cela à l’écran :

Tu n’auras qu’à cliquer sur le “+” pour ajouter différents éléments selon tes envies. Cela peut être des images, du texte, des vidéos, etc.
Tu peux même en créer des spéciales que tu pourras choisir à chaque fois que tu crées un article par exemple.
Passons maintenant à la…
Création du menu
Pour se faire, tu dois te rendre dans l’onglet “Apparence” puis la sous-partie “Menus”. Tu obtiendras cette page :

WordPress te propose automatiquement des pages que tu as déjà écrites, mais tu es totalement libre dans ce que tu peux mettre dedans.
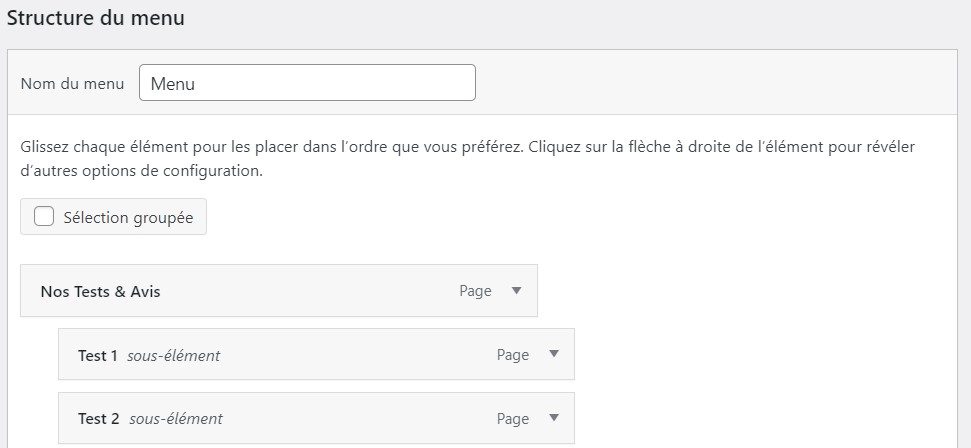
Pour créer des sous-menus, il n’y a rien de plus simple !
Il te suffit d’imbriquer les pages les unes sur les autres comme ceci :

Et voilà, ton site est maintenant customisé ! Bravo ! ?
Tu peux maintenant…
Étape 8 : Installer des plugins
On peut définir un plugin WordPress comme un module qui va venir modifier ton site afin de lui apporter certaines fonctionnalités supplémentaires.
Il en existe des milliers, certains payants et d’autres gratuits.
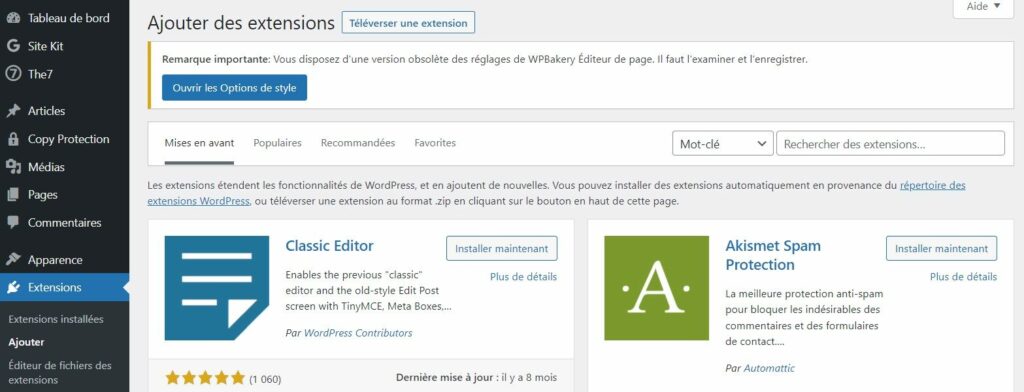
Pour les ajouter, il n’y a rien de plus simple. Il suffit de te rendre dans la partie “Extensions” située dans la barre latérale de ton tableau de bord. Tu obtiendras cela à l’écran :

Il te suffira de taper dans la barre de recherche les noms qui t’intéressent puis de cliquer sur “Installer maintenant” pour les implémenter.
Voyons ensemble les plus importants pour toi :
Plugin de sauvegarde automatique du site
Il est très important de sauvegarder régulièrement ton site internet. Cela permet de ne pas perdre de données en cas de hack, de problème technique ou autre. Cela t’évitera de repartir de zéro !
Pour cela, tu peux ajouter UpdraftPlus qui est gratuit et te permet de mettre en place des sauvegardes automatiques.

Plugin pour booster la vitesse du site
Plus le script de ton blog est compliqué à déchiffrer, plus tes pages mettront du temps à s’afficher. ?
C’est pour cette raison que certains plugins se sont spécialisés dans l’optimisation de ton site. On peut citer par exemple Autoptimize qui est gratuit là encore :

Si tu veux passer à la vitesse supérieure, tu peux partir sur WP Rocket qui est un plugin payant, mais réputé comme plus efficace. ?
Plugin pour mise en cache
On peut définir le cache comme une sorte de mémoire réutilisant à chaque fois les informations qu’il a plutôt que de devoir les charger à chaque visite.
Ainsi, en évitant le chargement, cela permet d’accélérer ton site internet. ?
Pour arriver à ce résultat, tu peux opter pour le plugin WP Fastest Cache qui est gratuit une fois encore :

Plugin pour gérer le sitemap
Le sitemap ou plan de site en français est un fichier présentant l’architecture d’un site web.
En termes de référencement, il est conseillé de fournir à Google ce sitemap afin qu’il puisse comprendre plus rapidement ton arborescence de site web.
Pour cela, tu peux utiliser le plugin gratuit XML Sitemaps :

Une fois généré, tu n’auras plus qu’à indiquer le lien de ton sitemap dans la Google Search Console. Tout simplement !
Passons maintenant à la dernière étape, et c’est celle qui va te prendre le plus de temps durant ta vie de blogueur !
Étape 9 : Ajouter du contenu
Selon un vieux proverbe américain “Content is King”, autrement dit, le contenu est roi. Encore faut-il savoir en ajouter dans son site ! Et c’est ce que tu vas maintenant découvrir cher Maker.
Les 3 différences entre page et article
Comme tu l’as vu dans la présentation de l’interface WordPress, tu peux publier des articles et des pages.
Généralement, les articles sont signés par un auteur, on peut les commenter, les catégoriser et même les dater. Par exemple, ce guide est un article.
En revanche, les pages ont pour vocation à rester statiques. On peut par exemple citer une page à propos ou de mentions légales.
Les 3 différences principales sont que :
- Les pages sont intemporelles contrairement aux articles qui eux sont datés
- Les articles sont inclus dans le flux RSS contrairement aux pages.
- Les pages peuvent être hiérarchisées tandis que les articles seront catégorisés.
Importer des médias dans le site internet
Pour apporter une touche personnelle à ton contenu, tu peux utiliser des images, des infographies ou encore des formats audios.
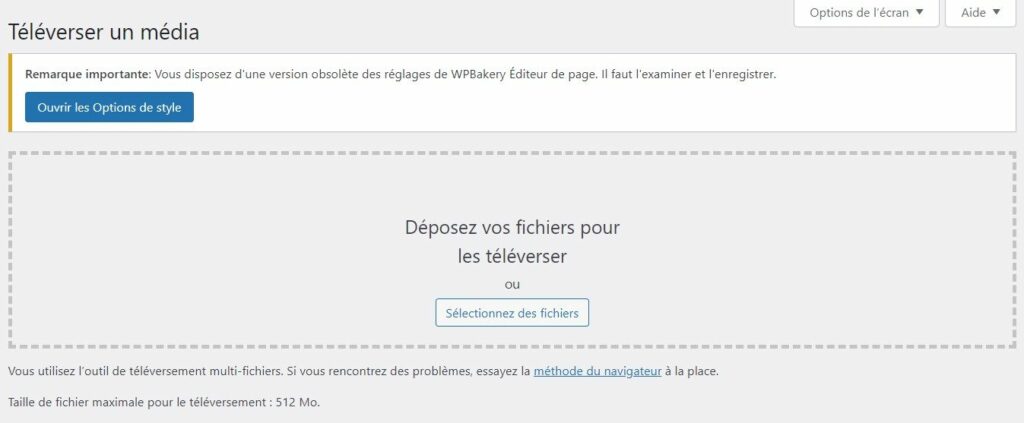
Pour cela, tu as juste à te rendre dans l’onglet “Médias” de la barre latérale du tableau de bord. Tu verras cela à l’écran :

Il te suffira de glisser les éléments que tu veux importer ou cliquer sur “Sélectionnez des fichiers” pour le faire.
Ils seront stockés dans la médiathèque de ton site et tu pourras piocher dedans à chaque fois que tu en as besoin.
Les différences entre tags et catégories
Comme tu l’as vu juste au-dessus, tu peux catégoriser les articles. Et pour cela, tu peux utiliser les tags ainsi que les catégories. Mais quelles sont leurs différences ?
? C’est ce que l’on va voir tout de suite.
La catégorie va te permettre de créer un thème pour y regrouper des articles. Le tag quant à lui va permettre de venir affiner cette organisation.
Par exemple, tu peux créer une catégorie “Cuisine européenne” et différents tags “Cuisine française”, “Cuisine italienne”, etc.
Tutoriel pour ajouter du contenu sur WordPress
Que tu écrives un article ou une page, la manière de faire est quasiment la même. Tu as juste à cliquer sur “Ajouter” dans l’onglet “Page” ou “article” suivant ce que tu souhaites faire.
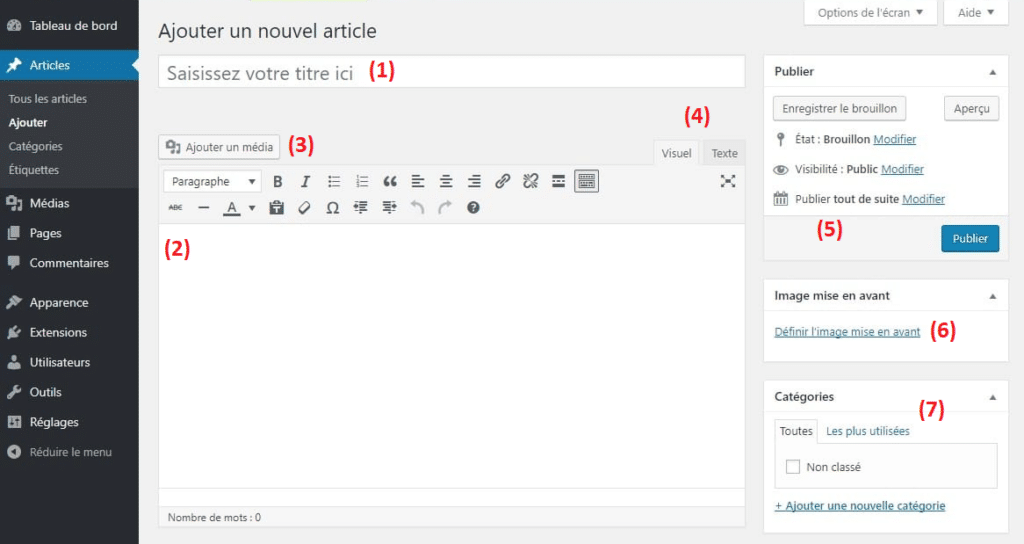
Tu obtiendras cela :

- (1) : C’est ici que tu vas pouvoir écrire la headline de ton article.
- (2) : Comme sur un logiciel de traitement de texte, tu vas pouvoir écrire ou coller le texte que tu as déjà fait. Ce sera le corps de ton article.
- (3) : En un clic, tu vas pouvoir ajouter du contenu média au sein de ton article.
- (4) : Tu peux basculer entre visuel ou texte si tu préfères le format HTML.
- (5) : Cet encart va te permettre de paramétrer la publication de l’article selon ton envie.
- (6) : L’image mise en avant sera celle utilisée comme miniature lorsque ton thème affiche tous les articles les uns à la suite des autres.
- (7) : C’est ici que tu pourras choisir la catégorie dans laquelle tu veux ranger ton article, mais également les tags que tu veux mettre si tu le veux.
Est-ce que tu te rends compte ?
Tu sais maintenant comment créer un site WordPress de A à Z. Et si tu as suivi nos conseils en direct, tu l’as fait !
Félicitations ! ?
Maintenant, tu te demandes sans doute…
Comment attirer des visiteurs sur son site WordPress ?
Cette question est sans doute celle que se posent tous les éditeurs débutants. C’est même l’un des buts des Makers : t’apprendre l’édition de site et sa monétisation.
Chacun trouvera sa spécialité, certains seront meilleurs en référencement naturel, d’autres dans l’acquisition de trafic via les réseaux sociaux.
De cette manière, des lecteurs découvriront ton site tous les jours (et de manière gratuite !). Bien sûr, nous allons traiter de toutes les manières possibles d’attirer des visiteurs, donc reste connecté avec nous ! ?
➡️ Si tu cherches à construire ton site WordPress, découvre maintenant comment faire avec ce cours gratuit en ligne.
La réponse à tes questions
WordPress est disponible en open source, c’est-à-dire que chacun peut le télécharger et l’utiliser librement. En revanche, tu dois garder en tête que tu dois héberger ton WordPress avec un hébergeur web qui lui est payant avec un paiement mensuel ou annuel généralement.
Certains développeurs vont avoir tendance à critiquer WordPress pour la lourdeur de son code. Un site créé soi-même en HTML sera souvent plus rapide qu’un site créé avec WordPress. Mais c’est la solution la plus simple pour se lancer quand on ne sait pas coder soi-même (pour tout t’avouer, le site des Makers est fait sur WordPress).
Si tu souhaites rester en contact avec la communauté Makers, nous t’invitons à compléter le formulaire ci-dessous.
Cela te permettra de recevoir un mail pour savoir dès qu’un contenu de ce genre a été publié sur le site. Ne t’inquiète pas, tu ne subiras pas de spam, il nous est impossible de pondre ce genre d’article tous les jours !
Tu recevras en bonus de nombreux conseils exclusifs pour lancer toi aussi ton premier business en ligne et gagner tes premiers euros sur Internet.
Rejoins 37 000+ makers et reçois tous les lundis, nos derniers conseils pour lancer, développer et gérer ton business en ligne 📨






